In the last blogpost, we learned how to develop patterns from scratch in CLO3D. In this post, we will explore some critical pattern components and the most common way of pattern modification – the dart.
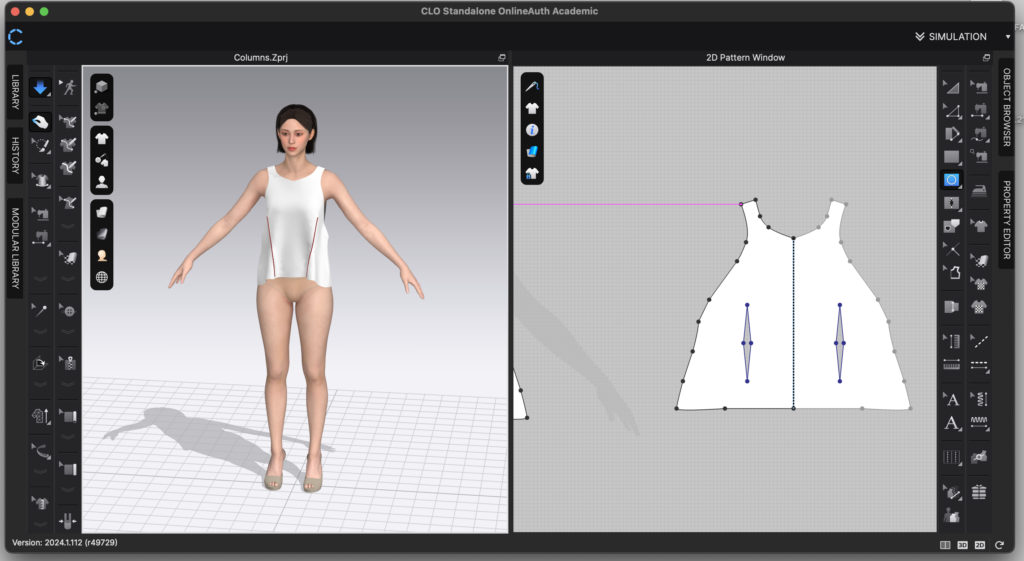
Previously, we established that there are two basic ways of developing a pattern for a garment in CLO, that is, working with geometric base shapes or using the free drawing polygon tool. As mentioned in the last post, it takes some experience to know what the base shape of a pattern piece should even look like, which is why I remarked that at this point of the learning process of CLO, we have arrived at the point where I would expect people without prior pattern drafting experience would start struggling. To demonstrate the challenges that might come up at this point, I will use the example of a seemingly simple garment to develop – a basic sleeveless top.
Even with an apparently simple base shape, there are critical pattern parts which require some knowledge of pattern drafting to get right. Notoriously, the armhole is one such critical point. The anatomy of the human body makes it difficult to navigate this area since there are a lot of curves and a lot of movement is expected, so patterns must accommodate for adequate mobility in this area of the garment.
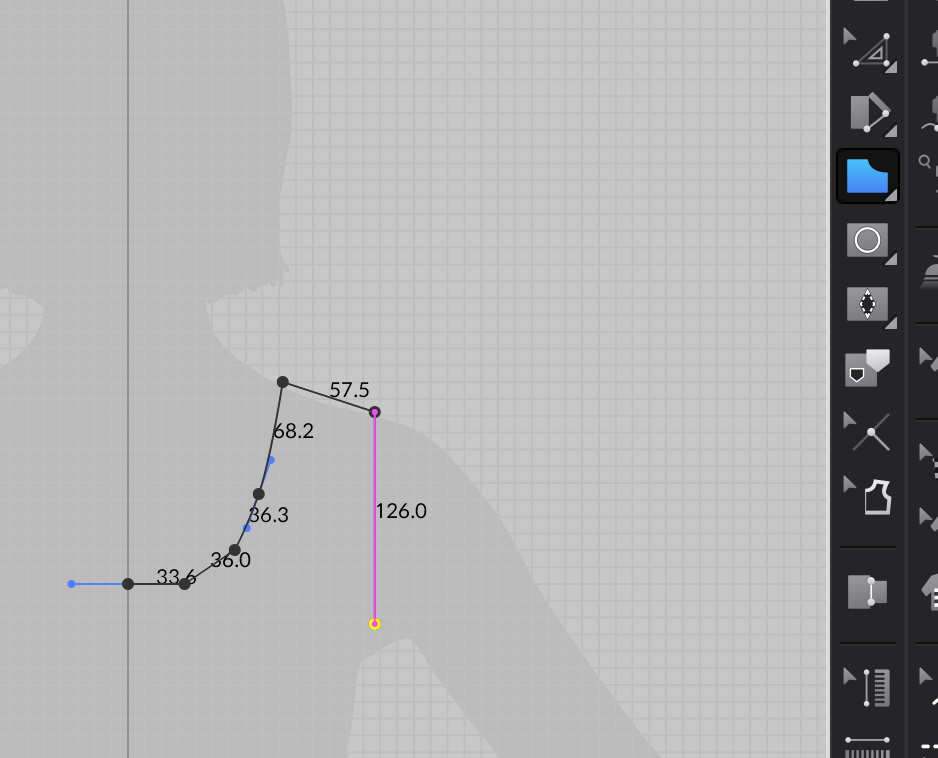
In classic pattern drafting, there are usually mathematical formulas that tell you where to place lines and curves using the measurements of your model’s body. When drawing the shape of the pattern freehand with the polygon tool in CLO, you are bound to run into issues as the freehand drawing is simply not precise enough and will lead to messy armhole shapes if you don’t have a lot of experience and a good feeling for developing the shape in the 2D window.
The most common way of modifying patterns to accommodate curves in the body is the so-called dart. A dart is a small added seam in the garment that takes in parts of the fabric and allows the garment to better fit the shape of the body. CLO also has a dart drawing feature, which is simple enough to use but will be another case of functions that might be too confusing for users without previous pattern drafting experience.
Dart placement and shaping is another of those notoriously difficult things to learn in pattern drafting. The functions in CLO will certainly offer a lot of help to users experienced in pattern drafting, but might have their limits as well, since darts are sometimes a matter of shaping the mockup garment directly on the body. They not only depend on the individual body shape of the client for whom the garment is made but can also be influenced by the undergarments that are expected to be worn underneath the garment. To put it simply, dart placement and shaping is a whole science in itself and could fill many many blogposts on its own.