Our aim was to open up how we talked about design, to make that process accessible in a simplified way. We built directly on the shoulders of so many process-modelling designers, so watching its adoption and adaptation is an inspiring reflection of that flow. We never anticipated that this particular model would have so much impact, be so repeated and widely taken up by the industry, especially by non-designers.
Gill Wildman
Founder Upstarter Incubator,
Member of the Design Council team who published the Double Diamond
20 years of Double Diamond
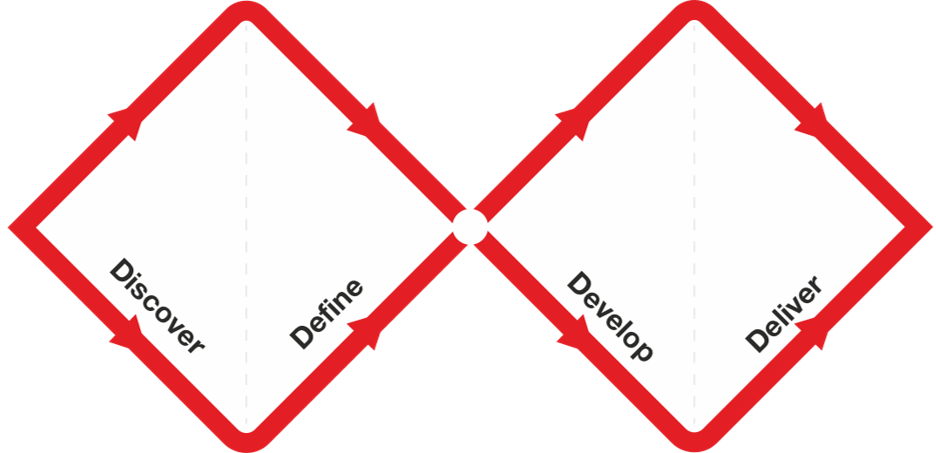
The Double Diamond, created by the Design Council in 2003, marked its 20th anniversary last year. This iconic design process model has become a global standard, widely used by different organisations. The framework simplifies the design process into four key phases, as we already discovered, guiding both designers and non-designers through a structured approach to problem-solving and innovation.1
Key Milestones and Impact
- Launch and Adoption: Since its inception in 2003, the Double Diamond has been embraced by numerous design courses and organisations worldwide. It provides a clear, visual representation of the design process, making it accessible and easy to understand.
- Global Influence: The model has millions of references on the web and has been integrated into the workflows of many well-known entities, helping tackle a wide range of social, economic, and environmental challenges.
- Extensions and Adaptations: Over the years, the Design Council has developed additional tools based on the Double Diamond, such as the Framework for Innovation and the Systemic Design Framework, to address more complex, systemic issues. And other companies have developed their own systems from it, which they use successfully.
- Creative Commons License: To celebrate the 20th anniversary, the Design Council has made the Double Diamond available under a Creative Commons license, allowing free use and adaptation. They have also partnered with Mural, a digital collaboration platform, to offer an online template of the Double Diamond. This initiative aims to facilitate its use in digital and remote settings. I would definitely like to take a closer look at this for my project and prototype.

Double Diamond Examples
https://www.designcouncil.org.uk/our-resources/the-double-diamond/history-of-the-double-diamond/
A Glimpse into the Future
As the Double Diamond enters its third decade, the Design Council continues to adapt and expand the framework to meet contemporary challenges. The Systemic Design Framework is one such evolution, aiming to address complex, interconnected issues such as climate change, social inequality, and other global challenges. This new framework builds on the principles of the Double Diamond but provides a broader, more flexible approach to systemic problems.2

Systemic Design Framework
https://www.designcouncil.org.uk/our-resources/systemic-design-framework/
The Systemic Design Framework is a powerful tool that helps designers create innovative methods and tools tailored to their specific needs. It is guided by six key principles: focusing on people and the planet, zooming in and out to see the big picture and details, testing and evolving ideas, embracing diversity, fostering collaboration, and promoting circular and regenerative practices. Designers take on four crucial roles: system thinker, leader and storyteller, designer and maker, and connector and convenor. The framework outlines four types of design activities: exploring, reframing, creating, and catalyzing. Additionally, it emphasises the importance of enabling activities like setting a vision, building connections, showing leadership, and storytelling to ensure continuous progress.3
The future of the Double Diamond therefore involves integrating it more deeply with other methodologies like Agile and Lean, ensuring it remains relevant in fast-paced and dynamic environments. Additionally, the focus is shifting towards making the framework even more inclusive and collaborative, ensuring it can be used effectively by diverse teams across different sectors. The Design Council is committed to continuously learning from the design community and adapting the Double Diamond to ensure it remains a valuable tool for innovation and problem-solving. They are exploring new ways to apply the Double Diamond in various contexts, ensuring it evolves with the changing needs of the world. And that’s the point where I want to start and contribute as well.
- https://www.designcouncil.org.uk/fileadmin/uploads/dc/Documents/Press_Releases/The_Double_Diamond_turns_20_-_9_May_2023_Final.pdf ↩︎
- https://medium.com/design-council/the-double-diamond-design-process-still-fit-for-purpose-fc619bbd2ad3 & https://medium.com/design-council/developing-our-new-systemic-design-framework-e0f74fe118f7 ↩︎
- https://www.designcouncil.org.uk/our-resources/systemic-design-framework/ ↩︎