As I transition into the experimentation phase of my research, I’m eager to dive into the world of instructional design with a hands-on approach. My first experiment will focus on comparing illustrated and animated instructions, with origami as the chosen task. Why origami? According to my research, motor skills are easier to learn with animated instructions, thanks to a concept called mirror neurons.
Mirror Neurons
Mirror neurons are special cells in our brains that fire both when we perform an action ourselves and when we see someone else perform the same action. This mirroring effect helps us learn and understand motor skills more effectively, making animated instructions particularly suitable for tasks like origami. Also origami is a simple yet versatile art form that only requires a piece of paper to get started. With its various folds of different difficulties, it offers the perfect canvas for my experiment.
Origami
Before diving into the experiment, I want to take a moment to explore what origami is and its history. Origami is the Japanese art of paper folding, derived from two words: „ori“ meaning folding and „kami“ meaning paper. It dates back to the 17th century and has since evolved into a globally recognized form of artistic expression and education.
Choosing the right fold
Now onto the task of finding suitable instructions for my experiment. I want instructions that strike a balance between complexity and accessibility. They shouldn’t be too simple, as I want to challenge participants and observe potential differences between illustrated and animated instructions. However, they also shouldn’t be overly difficult, as I want participants to be able to complete them with some practice. Additionally they should contain one tricky step to see how participants fare with each type of instruction.
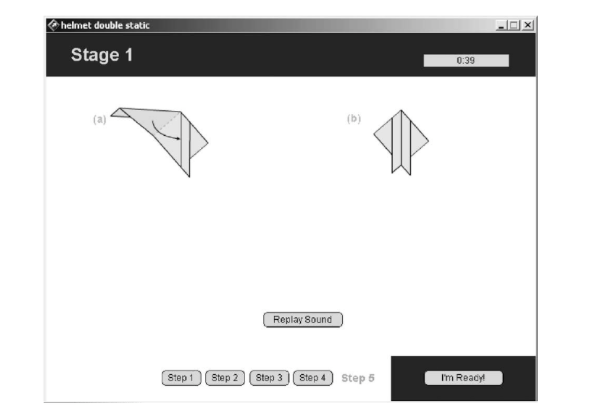
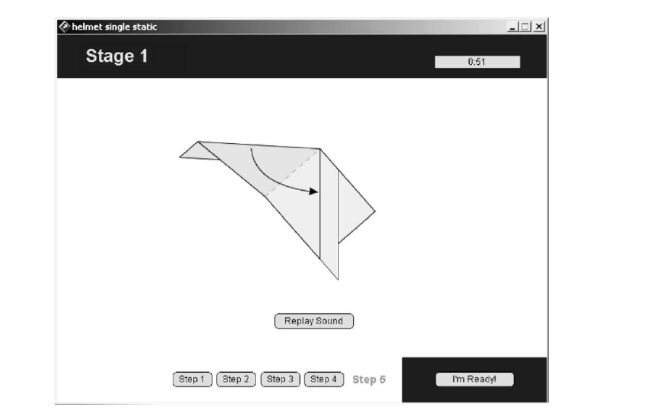
Origami Duck
To ensure the quality of my experiment, I’ve decided to test out several instructions on my own before selecting the final ones. This hands-on approach will help me choose the difficulty level and identify any potential issues or struggles. After some time I settled on an instruction about an origami duck which has the right level of difficulty for beginners.
Ultimately my goal is to design a set of instructions that will provide valuable insights into the effectiveness of illustrated versus animated instruction methods. With my plans in place I’m excited to embark on this journey of experimentation.

Sources:
https://www.psychologicalscience.org/observer/mirror-neurons-how-we-reflect-on-behavior
https://study.com/academy/lesson/history-of-origami.html#:~:text=The art of paper folding was popularized in Japan, but,to decorate temples and shrines.