In this blogpost I would like to focus on the topic of cognitive load and how it can be used to optimize cognitive capacity in animated instructions. Three sets of design guidelines emerge from this research.
Guidelines to Tame Complexity
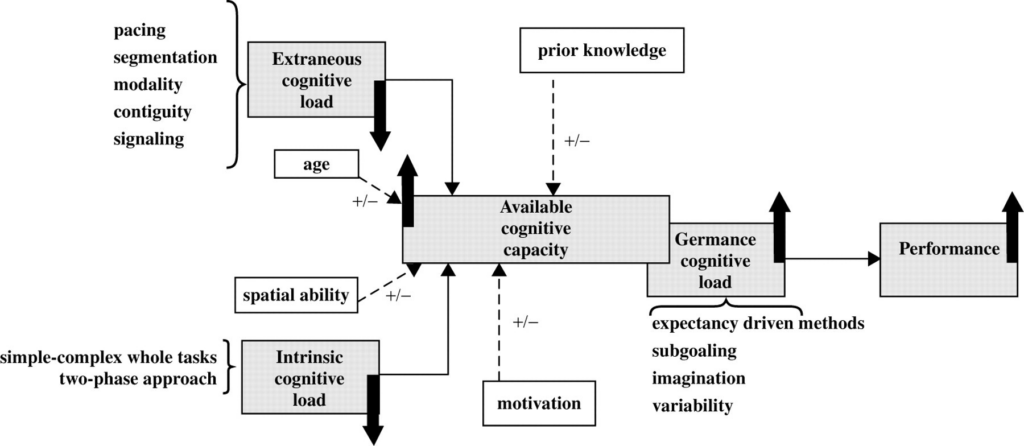
Decrease intrinsic cognitive load
(How hard a task is for your brain to handle without considering external factors)
- Sequence of simple-to-complex whole tasks: Start with animated models that demand the integration of basic skills and knowledge. Gradually increase complexity, like transitioning from a pin code of four numbers to six.
- Pretraining: Introduce isolated components before animated interactions. For instance, familiarize learners with key terms before immersing them in an animated model.
Guidelines to Sidestep Obstacles
Decrease extraneous cognitive load
(The mental effort caused by unnecessary or irrelevant information during a task)
- Pacing: Empower learners to control the tempo of the animated model. Features like pause, play, or slider bars provide flexibility.
- Segmentation: Divide animated models into meaningful segments, aligning with critical parts of a procedure or process.
- Modality principle: Present textual explanations in spoken format within animated models.
- Contiguity principle: Ensure textual explanations are presented consistently in time or space within the animated model.
- Signaling or cueing: Integrate cues to guide attention and prevent unnecessary visual searches.
Guidelines to Boost Engagement
Increase germane cognitive load
(The mental effort related to meaningful learning and understanding of new information during a task)
- Expectancy-driven methods: Prompt learners to predict the next steps in a process within animated models.
- Subgoaling: Encourage learners to group coherent steps into meaningful subgoals.
- Imagination: Stimulate learners to imagine procedures and concepts presented in animated models.
- Variability: Present problems that vary in relevant features, keeping learners engaged and adaptable.
In summary, these guidelines provide an overall framework for creating impactful animated models. It serves as a roadmap for designers to balance complexity, user engagement, and cognitive load. Following these principles can elevate animated models from simple visuals to effective tools for comprehension building an intersection of cognition and creativity.

Sources:
https://journals.sagepub.com/doi/abs/10.3102/0034654308320320
https://www.skillcast.com/blog/instructional-design-best-practices