Es gibt unterschiedliche Möglichkeiten, 2D Charaktere zu animieren. Für kleinere Bewegungen, wie das Bewegen eines Armes, des Gesichts etc. reicht es vollkommen, mit Parenting zu arbeiten. D.h. man setzt die Ankerpunkte der Gliedmaßen an die Stelle der Gelenke und verknüpft sie mit dem Pick-Whip Tool.
Für Walk-Cycles oder allgemeiner, Bewegungen, die den gesamten Körper betreffen, ist es von Vorteil, nicht alles mit der Hand zu „key-framen“.
Anhand eines Projektes mit einem „Bicycle-Cycle“ soll hier erklärt werden, wie ein Character geriggt (mit einem Skelett versehen) werden kann.
- Charakter für die Animation vorbereiten
Der Character wurde in Adobe Illustrator gestaltet. Vektorbasierte Illustrationen bieten eine Reihe von Vorteilen gegenüber pixelbasierten. Während das Zeichnen in Photoshop intuitiver ist und Tiefe sowie Textur leichter zu simulieren sind, bietet Illustrator den Vorteil, dass jeder Teil einer Illustration schnell angepasst werden kann und skalierbar bleibt.
Da ich in diesem Fall stilisiert arbeiten wollte, griff ich auf Illustrator zurück.
Um eine Illustration für die Animation vorzubereiten, gehe ich immer nach demselben Prinzip vor und stelle mir die Frage: was soll sich separat bewegen/verändern/animiert werden?
Überall wo sich ein Teil des Characters einzeln bewegen soll, ist es notwendig, diesen auf eine eigene Ebene zu bewegen.
Um beispielsweise eine Haarsträhne separat animieren zu können, verschiebe ich sie auf eine eigene Ebene.
Nach diesem Prinzip werden alle Ebenen vorbereitet.
Wichtig ist auch, dass sich die Gliedmaßen überschneiden und im besten Fall in einem Kreis zusammengeführt werden. (Kugelgelenk)
Wichtig ist, dass selbst wenn kein Unterkörper sichtbar ist, ein Kreis oder eine Fläche existiert, an die der Oberkörper und die Beine geparentet werden können.
2. Duik Angela installieren
Für das Rigging benötige ich ein Plugin. Duik bietet das mit After Effects kompatible Rigging Tool Duik Angela an.
Es gibt verschiedene Varianten, wie es installiert werden kann. Entweder direkt am PC oder lokal über After Effects.
3. Vorbereitungen in After Effects
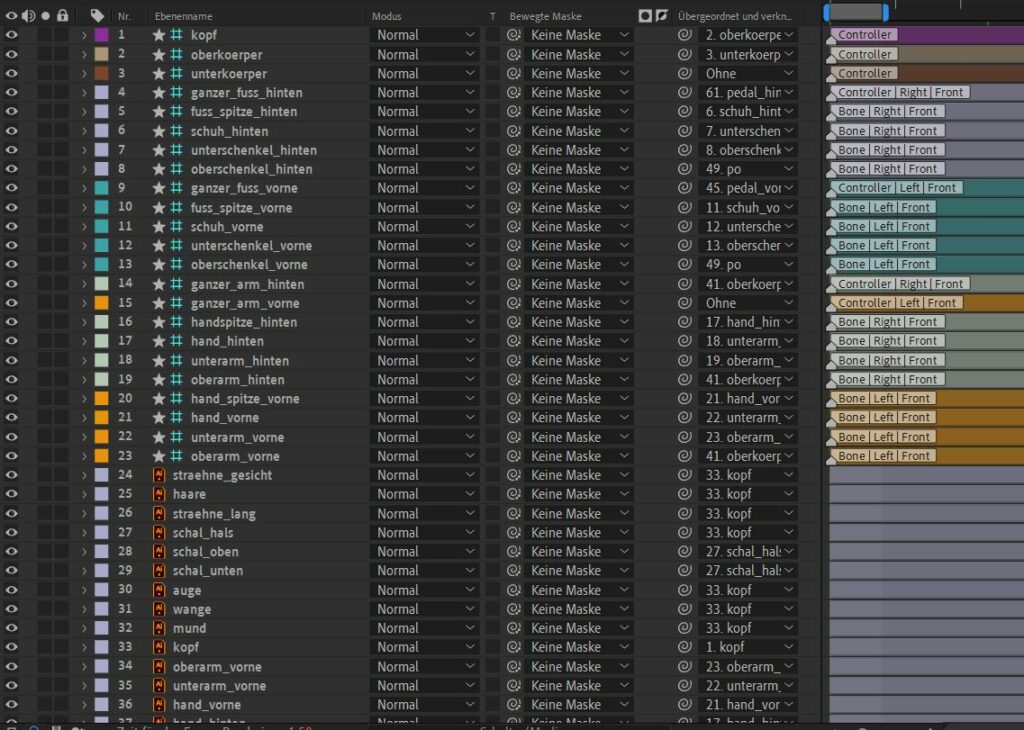
Nachdem das Illustrator File in After Effects importiert wurde, kontrolliere ich erneut, ob alle Ebenen einzeln ansteuerbar sind. Auch die richtige Benennung, falls das in Illustrator noch nicht gemacht wurde, muss spätestens jetzt erfolgen.
Danach setze ich die Ankerpunkte „richtig“. Sie werden an dem Punkt gesetzt, um den sie rotieren sollen. (Default = zentriert).
Parenting kommt trotz dem Rigging zur Anwendung. Da ich kein Face und Hair Rigging geplant habe, werden Augen, Mund und Haare an den Kopf geparentet. Dadurch wird sichergestellt, dass sie auch bei Kopfbewegungen an der richtigen Stelle bleiben.
Dasselbe gilt für den Oberkörper und Unterkörper.
4. Let’s get started
Alle Gliedmaßen – Beine und Arme werden einzeln geriggt.
Der Arm ist in Oberarm, Unterarm und Hand unterteilt, da ich keine Fingerbewegungen animieren möchte.
Mit dem Pen Tool zeichne ich eine Linie über den Arm, mit Punkten da, wo sich die Gelenke befinden. (ohne eine Ebene auszuwählen)
Danach wähle ich Oberarm, Unterarm und Hand aus und wähle „Humanoid“ -> „Arm“.
Duik Angela generiert nun die Bones für diesen Arm.
Danach parente ich den Unterarm zum jeweiligen Controller, genauso wie die übrigen Gliedmaßen und benenne sie dementsprechend. (Leicht zu erkennen, da sich die Bones farbig markiert über den Teilen des Armes befinden)
(Die Ebene Unterarm wird an den Controller Unterarm geparentet etc.)
Ignoriert werden kann der Controller Arm Tip (in diesem Fall).
Im nächsten Schritt werden die drei Controller ausgewählt und „Auto-Rigg“ im Duik Angela Plugin ausgewählt.
Nun existiert ein zusätzlicher Controller, mit dem der gesamte Arm bewegt werden kann.
Dieser wird an den Oberkörper geparentet.
Dasselbe wird für die übrigen Gliedmaßen wiederholt, allerdings werden die Beine mit dem Unterkörper verknüpft.
5. Animieren
Das Rigging ist nun abgeschlossen. Mithilfe der Controller der Gliedmaßen können nun Bewegungen einfach dargestellt werden. Die einzelnen Teile der Gliedmaßen bewegen sich gemeinsam, es ist nicht notwendig, die Position einzeln zu animieren. Walk Cycles oder Bewegungsabläufe können simpel animiert werden. Noch immer ist es möglich, den „Gesamt-Controller“ beispielsweise eines Armes an weitere Ebenen zu parenten. Im speziellen war dies für mich bei einem Bicycle-Cycle sinnvoll, da der Fuß mit dem Pedal verknüpft werden konnte.


Tutorials used: