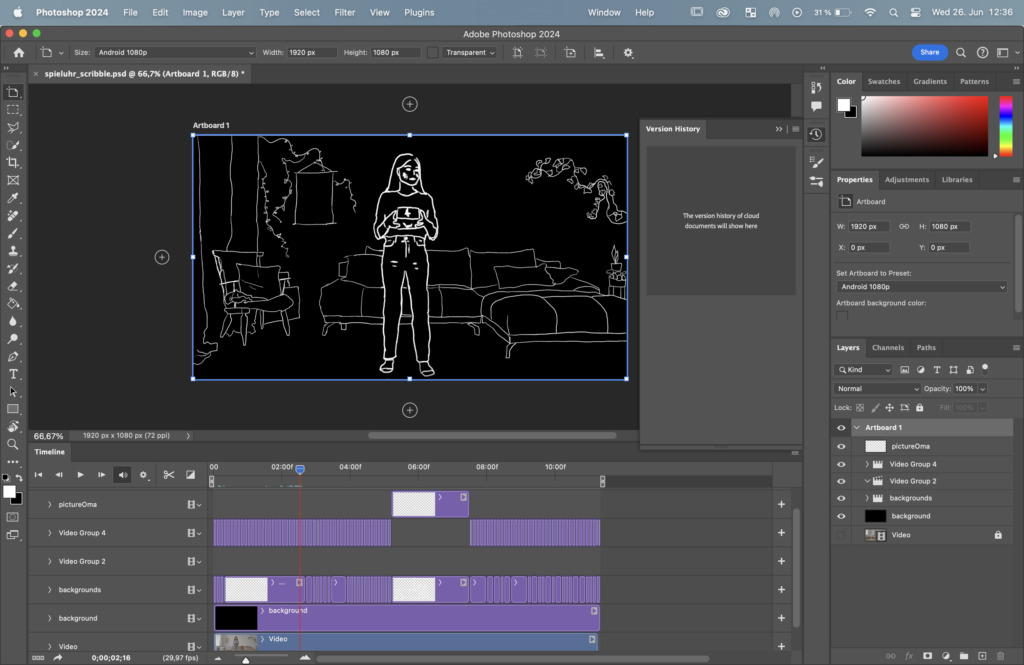
Working on the „Spieluhr“ scribble-style frame-by-frame animation has been an experience, especially using Photoshop and a drawing tablet. My process began with looking for a perfect brush style and how I can logically devide the different parts in the frame to ensure that I don’t work in chaos. Using a reference video was incredibly helpful in this stage, providing a solid foundation for the key actions and transitions.
The next step involved establishing keyframes. These pivotal moments captured the essence of each movement, marking the start and end points of actions. Working in Photoshop, I used layers to separate different elements of the animation, which made it easier to manage the complexity. The drawing tablet proved invaluable, offering the precision and fluidity needed for detailed work. At first I was really sceptical because of the drawing tablet but in the end it was really a gamechanger. This setup allowed me to create the inbetweens, or „tweens,“ which were crucial for achieving smooth, continuous motion between keyframes.
Maintaining consistency throughout the animation was a challenge, but tools like onion skinning in Photoshop made it manageable. By seeing previous and next frames, I could ensure that character proportions, shapes, and the overall scribble style remained uniform. This consistency was key to making the animation look professional and cohesive.
Attention to detail was another critical aspect. Secondary actions, such as subtle movements of hair or clothing, added layers of realism. Follow-through and overlapping action were techniques I applied to make movements more lifelike, ensuring that different parts of the body or objects moved with a natural delay.
Lighting and shadow consistency was crucial, even in a scribble-style animation. Keeping these elements uniform ensured visual coherence, and shadows moved correctly with the objects or characters, adding to the overall realism.
Throughout the process, frequent playback was essential. This allowed me to check for smoothness and coherence, making necessary adjustments along the way. Feedback from peers was invaluable, providing different perspectives and highlighting areas for improvement. Multiple revisions were part of the journey, each one bringing the animation closer to perfection.
Using Photoshop and a drawing tablet made the technical aspects of frame-by-frame animation more manageable. The software’s features, combined with the precision of the tablet, allowed for detailed and nuanced drawings. Synchronizing sound effects and any potential dialogue or background music with the animation added another layer of depth, making the visual experience more immersive.
Overall, working on the „Spieluhr“ scribble-style frame-by-frame animation was a blend of creativity and technical skill. I was happy that I took on that challenge and I may also use this for the practical part of my master thesis.