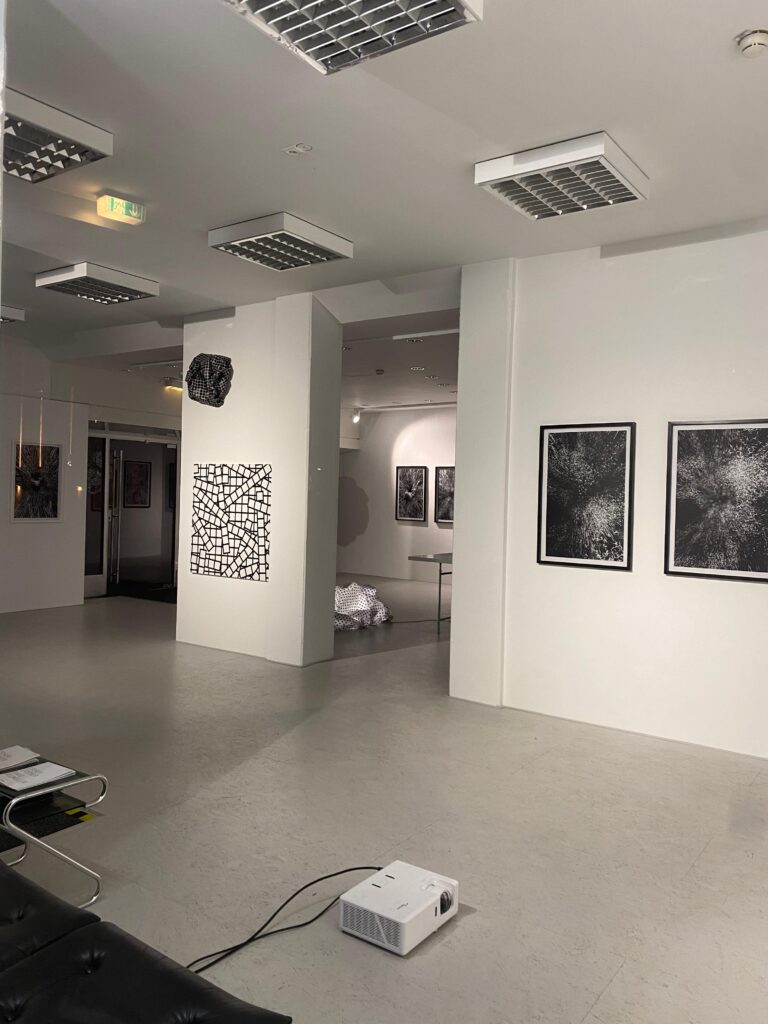
Im Dezember besuchte ich mit Freund:innen die Ausstellung „Geometrische Empfindungen“ von Esther Stocker im MUWA Graz. Diese Ausstellung hat uns nachhaltig beeindruckt, denn sie zeigt auf faszinierende Weise, wie Kunst unsere Wahrnehmung von Raum und Ordnung herausfordern kann. Mit ihrer reduzierten Farbpalette aus Schwarz, Weiß und Grau schafft Stocker Werke, die auf den ersten Blick klar und systematisch wirken. Doch bei genauerem Hinsehen erkennt man kleine Unregelmäßigkeiten, die diese Ordnung aufbrechen – ein Spiel zwischen Perfektion und Chaos.
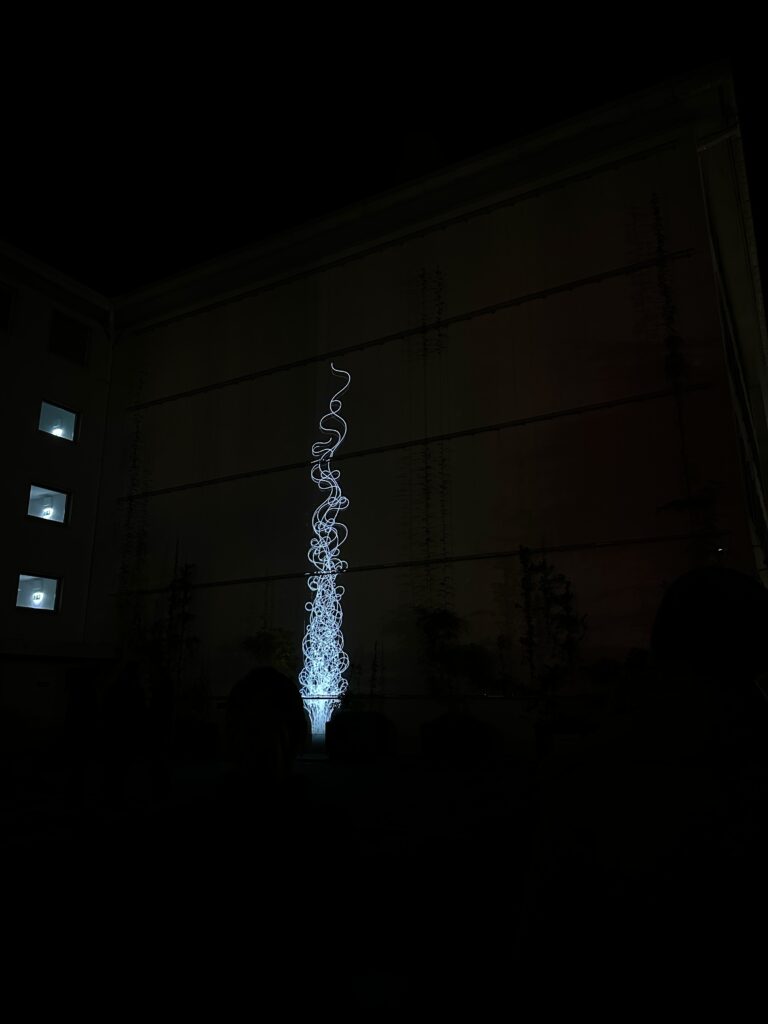
Besonders beeindruckend waren die raumgreifenden Installationen. In einer dieser Arbeiten schien der Raum durch gezielte Verzerrungen förmlich zu „kippen“. Linien verschoben sich, Perspektiven veränderten sich – plötzlich war man sich nicht mehr sicher, was real ist und was nicht. Diese bewusste Manipulation der Wahrnehmung hat mich besonders fasziniert. Stocker beschreibt ihre Kunst als „Vagheit exakter Formen“: Sie arbeitet mit klaren Strukturen, bricht diese aber gezielt auf. Dadurch entsteht eine spannende Dynamik, die den Betrachter dazu einlädt, seine eigene Wahrnehmung zu hinterfragen.
Die Ausstellung regte mich auch zum Nachdenken über grundlegende Prinzipien von Gestaltung an. Die Beschränkung auf Schwarz und Weiß zeigt eindrucksvoll, wie wenig es braucht, um Komplexität darzustellen. Gleichzeitig wird deutlich, dass Ordnung nichts Starres ist – sie kann flexibel sein und immer wieder neu interpretiert werden. Besonders inspirierend fand ich den fließenden Übergang zwischen Zweidimensionalität und Dreidimensionalität in ihren Werken: Muster auf der Leinwand scheinen sich in den Raum hinein auszudehnen und verändern so die Art, wie wir den Raum wahrnehmen.
Neben den visuellen Eindrücken war es auch spannend zu beobachten, wie andere Besucher:innen mit den Werken interagierten. Manche blieben still stehen und ließen die Muster auf sich wirken, während andere durch die Installationen hindurchgingen und immer neue Perspektiven entdeckten. Die Räume des MUWA bieten dafür die perfekte Kulisse: Sie sind großzügig genug für die großformatigen Installationen und schaffen gleichzeitig eine intime Atmosphäre.
„Geometrische Empfindungen“ ist mehr als nur eine Ausstellung – sie ist ein Erlebnis für alle Sinne. Sie fordert uns dazu auf, über Strukturen nachzudenken und unsere Wahrnehmung zu hinterfragen. Für mich war der Besuch nicht nur eine ästhetische Bereicherung, sondern auch eine wertvolle Inspirationsquelle.