Feedback zum ersten Test in Procreate Dreams
Die Konturen, die nicht in jedem Frame neu gezeichnet wurden, wirken statisch und stören den Fluss der Animation. -> Ich zeichne alle Konturen in jedem Frame neu.
Arbeitsschritte
1. Import des Referenzvideos
Das aufgezeichnete Referenzvideo habe ich als MP4 in den Canvas (12 fps) importiert. Die Transparenz auf etwa 20% geregelt.
2. Übertragen der Konturen
Nachdem ich das Video in höher aufgelöster Form organisiert hatte, war es um einiges einfacher, gewisse Details der Konturen in die Animation zu übertragen. Trotzdem habe ich mich aus Zeit- und Stilgründen dazu entschieden, Haare, Zehen und FInger zu stilisieren.
Konturen
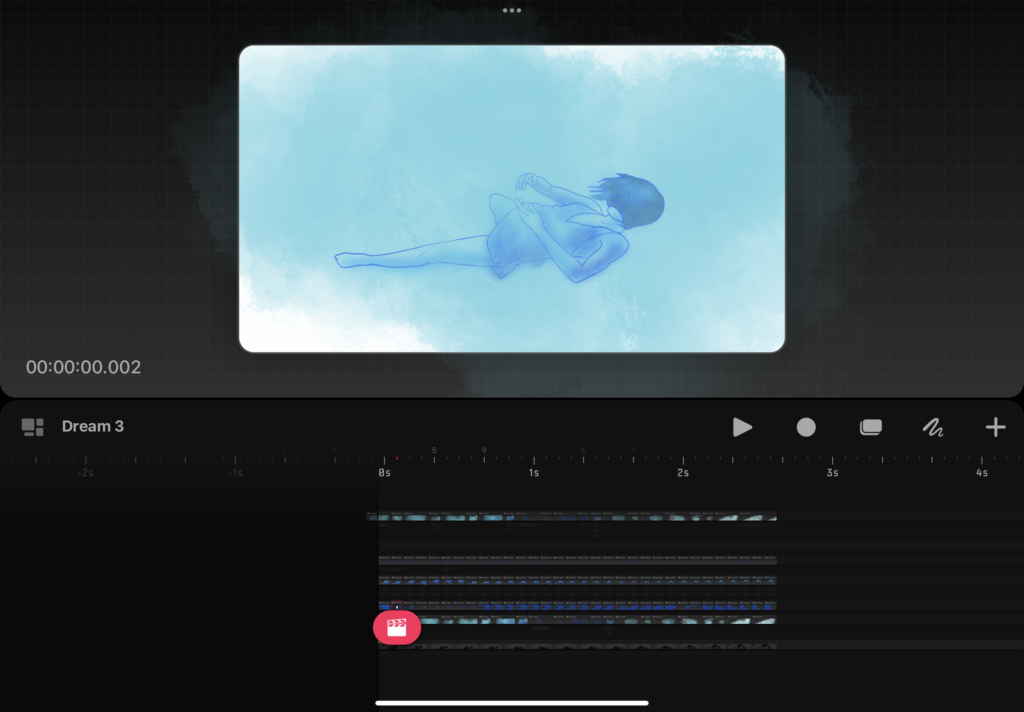
3. Shading
Da ich die Thematik Wasser auch in der finalen Animation aufgreifen wollte, habe ich mich dazu entschieden, Outlines und Shading in unterschiedlichen Blautönen zu gestalten.
Entgegen meiner ersten Idee, die Flächen der Figur eindimensional zu gestalten, habe ich mich für ein verschwommenes Farbenspiel beim Shading entschieden, dass die Sonneneinstrahlung von der Wasseroberfläche andeuten soll. Trotzdem habe ich darauf geachtet, Dreidimensionalität in die Figur zu bringen. Zusätzlich habe ich Gaußsche Unschärfe, sowie eine leichte Körnung für das Shading verwendet.

Shading, Hintergrund und Ebenen in Procreate Dreams
4. Hintergrund / Vordergrund
Der HIntergrund soll ebenfalls die Wasserthematik aufgreifen und die Sonneneinstrahlung. Hier habe ich mit unterschiedlichen Pinseln in maximaler Größe versucht, interessante Texturen zu schaffen. Auch die Effekte aus Procreate Dreams waren hierbei sehr hilfreich. Um der Animation mehr Raum zu geben, habe ich den Hintergrund dupliziert und im Vordergrund mit unterschiedlicher Transparenz sowie unterschiedlichen Ebenenmodi belegt.