
Today there are three standard models for the design of the ß character. They are explained at first and are recommendable for most of today’s typefaces.
1. The ſs Ligature Design
This design is both very old and rather new at the same time. It was used for centuries across Europe, especially in cursive writing, either as a purely stylistic choice or in accordance with a typesetting practice which avoided a long s as the end of words and therefore displayed a double s (ſſ) as ſs, either visually connected or not.

This design, visually resembling the modern German letter ß, is often mistakenly considered its origin. In fact, its use in German texts is a relatively new practice that only became common since the mid-20th century. With the decline of Fraktur‘s influence in typesetting, typical Fraktur ligatures such as ch, ck, tz also disappeared, while understanding of the ß character slowly evolved. In uppercase letters, ß was initially represented as SZ, but later SS became the predominant spelling until the uppercase form of the letter ß was introduced. Without the influence of Fraktur, the German alphabet once again leaned towards designs from the Classical and Renaissance periods, with the historical ſs ligature being a fitting solution for the ß character, both in terms of design and understanding.
The use of this ligature design is the typical choice for so-called humanistic typefaces, i.e., designs rooted in the traditional book typefaces of the Renaissance. Both serif and sans-serif typefaces can employ this design model for the Eszett character.
Designing the ß in this style is rather simple, since it really is just ſ and s connected with an arc. The connection however is mandatory today. While an unconnected design is a historic variation, it won’t be accepted by today’s readers.
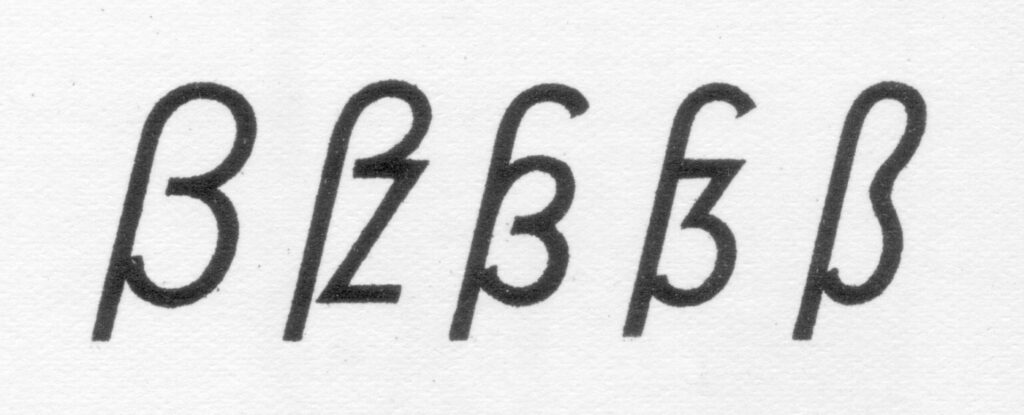
The upper counter area is ofter narrower than the lower counter area, as it can be seen in the examples above. But there are also typefaces with a more prominent upper counter area, especially in italic styles.
The arc and the s shape usually connect as one continuous curve, but there are a few typefaces which stress the different letter parts more clearly by making an abrupt change of direction. This can also work fine. But just to be clear: German readers without a background in typography see the ß as one character. Stressing ſ and s as individual parts of that design is neither expected nor necessarily helpful. Just as a W exposing its origin as ligature of two V is a possibility, but not necessarily helpful.



Typefaces: Optima, Syntax & Utopia
The ſ in its upright version might have a horizontal stroke on the left side and the ß then gets this stroke as well. This is a traditional design feature, but not really required. In my opinion, it only supports the confusion of ſ and f and therefore the horizontal stroke might also be omitted for ſ and ß in modern typefaces. Either way, ſ and ß should always follow the same principles.
And speaking of the long s: It will usually have a descender in the italic design, but not in the roman version. The same is true for the sharp s.
2. The Sulzbach Design
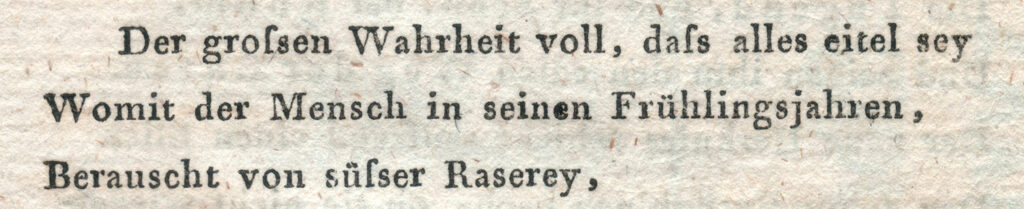
As already mentioned, German was mostly set in blackletter (or written in Kurrent) until the middle of the 20th century and the sharp s as German character was established and mandatory in these type and writing styles. When German was written or set in the roman type style, a counterpart for the blackletter ß wasn’t available for a long time. As a result we can find different alternative spellings until the end of the 19th century. For example: a word like “groß” (big) in blackletter could appear as gross, groſs or grosz in roman typefaces.

Around 1900 an official German orthography was established and a committee of type founders and printers met to define rules regarding the design and use of German characters like ß, ö, ä, ü in upper and lower case. At that time, typesetting and writing German in the roman style had already gained popularity and there was a need to find solutions and regulations regarding the different practices used for blackletter and non-blackletter typesetting. Some differences were kept, some things were unified. The ſ character was kept for blackletter, but dropped for setting German in roman and italic typefaces. The ß on the other was understood as a character of its own, which had become so important, that it was decided to add it to all typefaces, not just blackletter ones as before. All German type foundries should add it to their roman and italic designs. The design proposal that was chosen had similarities with an unusual letter used in the 17th century by the printer Abraham Lichtenthaler in the city of Sulzbach and is therefore now known as “Sulzbacher Form” (Sulzbach design).



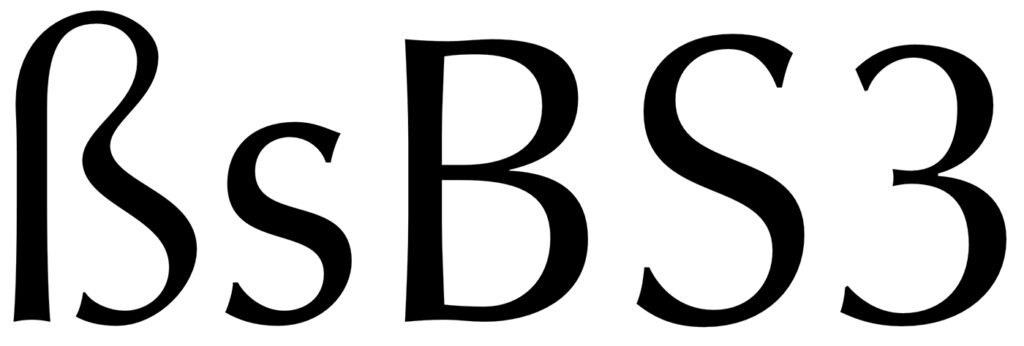
Typefaces: Walbaum, Futura & Bodoni
3. Historic Variation: The “Blackletter ß”
With German blackletter and non-blackletter typefaces being used side by side since the end of the 19th century, type designers also started to mix elements of the two.

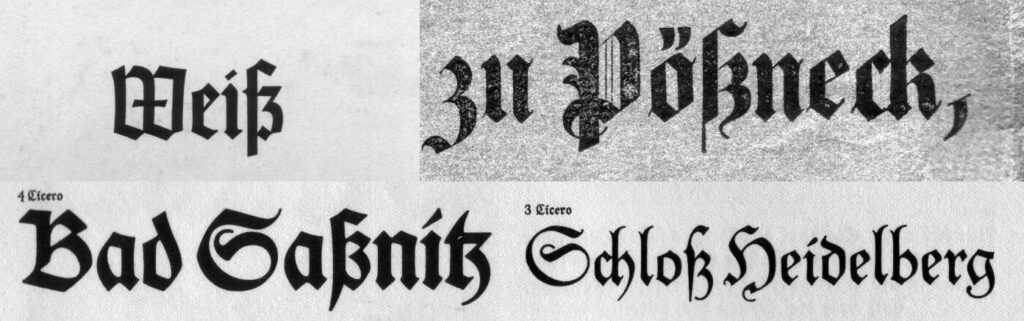
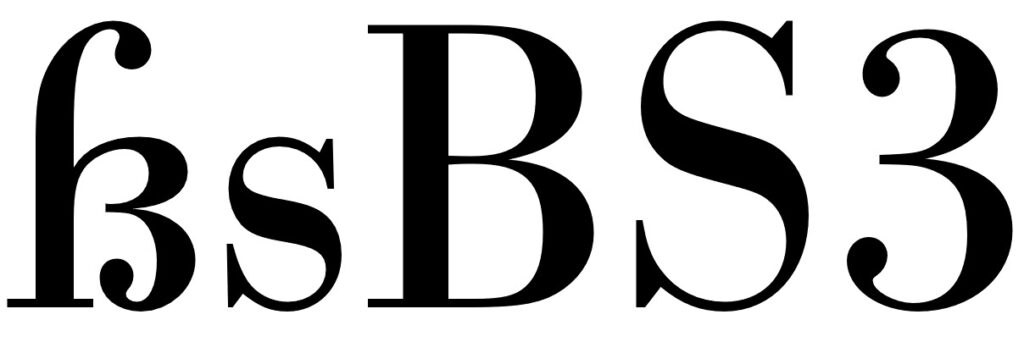
Blackletter fonts became more simplified and the letter skeletons of the early blackletter fonts became more popular, which were still closer to the design of the roman letter style. And roman typefaces from German foundries started to “look more German” in the first half of the 20th century. The mandatory ligatures of blackletter typesetting were often added to the character set of the roman typefaces and the design of individual letters was also borrowed from blackletter typefaces. A typical case for that is the sharp s character. Many, but not all typefaces used the recommended Sulzbach design. A design as a ligature of a long s with something like a 3 with a flat top resembled the typical look of a blackletter ß and also became a popular choice until the middle of the 20th century.
Because the “blackletter sharp s” in roman typefaces is typical for the first half of the 20th century, its use can still evoke a connection with that time. It appears—as default or stylistic alternative—in a few modern typefaces as well (e.g. FF Kava, Verlag, Metric, DIN Next Slab) and is legible within a word context, but it is not something that works for every font or use case.



Typefaces: Erbar, Technotyp & Bodoni Alternative Glyph
Link: https://typography.guru/journal/german-sharp-s-design/