An observation from my recent blog post is that designs that are perceived as well spaced and balanced are less likely to be immediately recognized as random. Human perception tends to associate randomness with more chaotic or irregular arrangements, and when elements are evenly spaced or exhibit a sense of order, they may not conform to our typical expectations of randomness. Therefore, well-balanced and organized designs are often not immediately perceived as random because of this cognitive bias.
In the first part of exploring how designs can be organized and how order can help for a design not to look random, I would like to research a bit of the basics of grid systems.
What are Grid Systems?
A grid system in graphic design is like an invisible framework of vertical and horizontal lines. These lines help organize and control where text and images go on a page, creating a structured layout. People may call it different names like standard size systems, program layout, or scale layout design, but it’s all about arranging things neatly on a page.1
In his book Grid Systems in Graphic Design, Josef Müller-Brockmann discusses the use of the grid as an organizing system that reflects a designer’s constructive and forward-thinking mindset. It embodies a professional ethos that strives for clarity, functionality, and aesthetics akin to mathematical thinking. Constructive design that adheres to formal principles contributes to the larger culture and influences societal tastes. Working with the grid is a commitment to universal laws, systematization, objectivity, and the integration of color, form, and material. It reflects a positive, forward-looking attitude and emphasizes the importance of education and a constructive approach to creative work. Each visual creation reflects the designer’s character, knowledge, skills, and mentality. (Müller-Brockmann 1996, p. 10) 2
Different Types of Grid Systems3
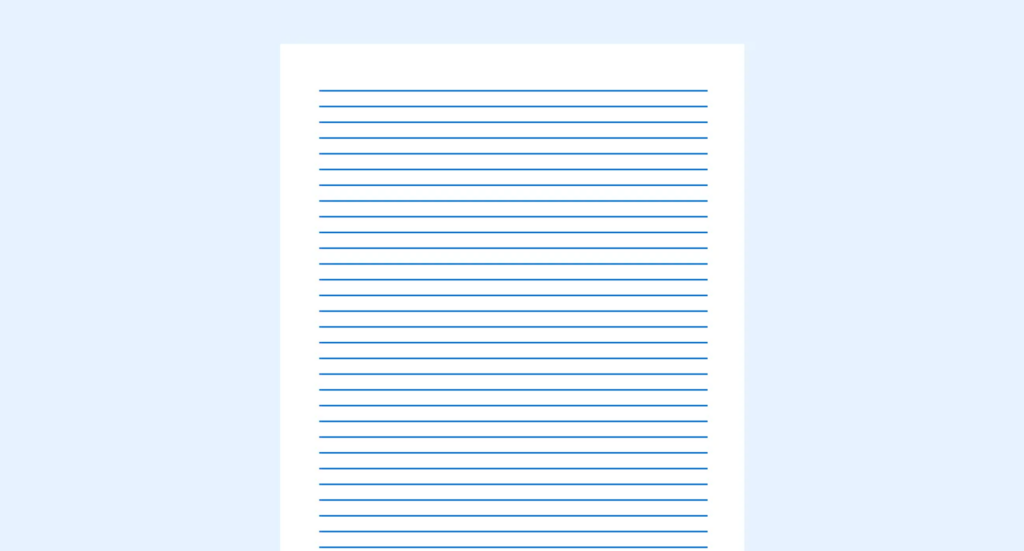
Baseline Grid
A baseline grid consists of evenly spaced horizontal lines that guide the placement of text, and is often used with column grids to ensure uniform alignment of text lines across a page.

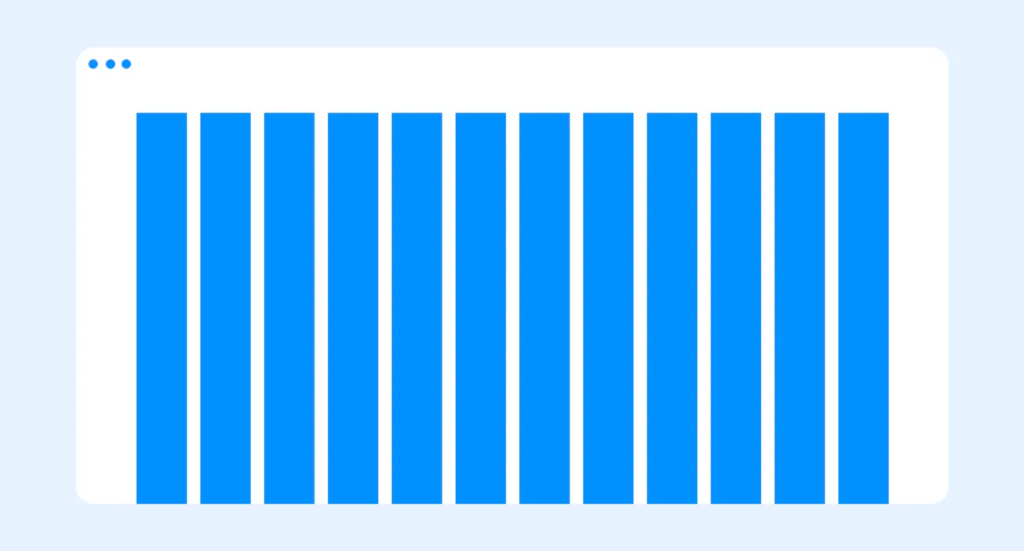
Column Grid
This grid divides a page into vertical fields, aligning objects to these divisions. It’s commonly used in newspapers and magazines to organize layout designs.

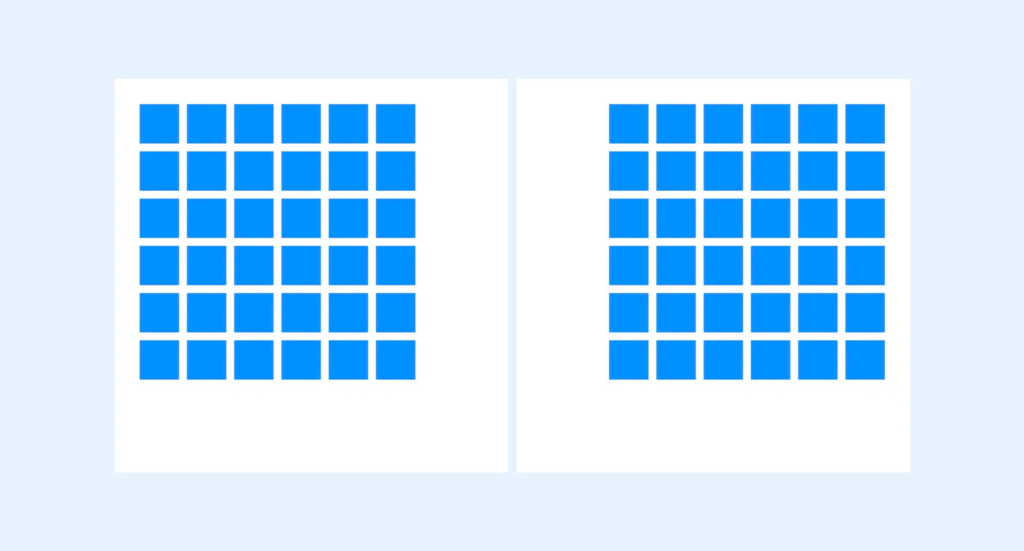
Modular Grid
A modular grid, an extension of the column grid, adds rows to create modules that guide layout decisions. It’s often used in magazines and corporate reports.

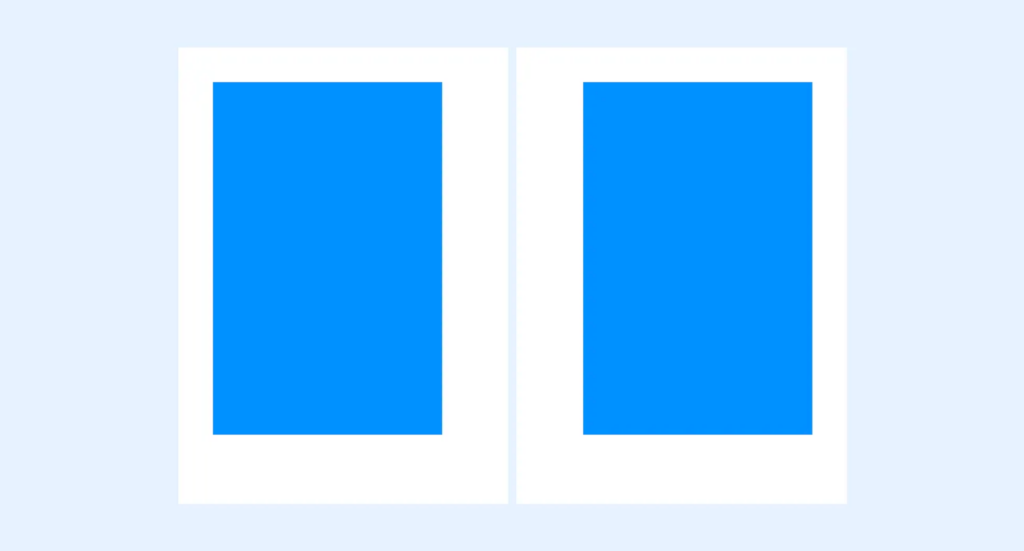
Manuscript Grid
A manuscript grid, often used in classic books, is a simple one-column grid that dictates the placement of text on a page. It’s traditional, and facing pages in these books typically mirror each other in layout.

Pixel Grid
A pixel grid is a microscopic grid of millions of pixels on digital screens. When designers zoom in on a Photoshop document, they might see this grid, allowing them to edit images pixel by pixel.

Hierarchical Grid
A hierarchical grid is a flexible grid designed to meet specific content needs. It can be irregular, completely free-form, or composed of multiple overlapping grids and additional elements.

Benefits of Grid Systems4
- Organize content: Grids help maintain alignment, structure, and cleanliness in designs by organizing various elements such as imagery and typography.
- Design balance: Essential for achieving balance, grids contribute to a consistent and even design, whether following symmetrical or asymmetrical layouts.
- Design efficiency: Grids speed and enhance the design process by guiding the placement and scaling of elements, speeding up the overall design process.
- Pleasing design layout: Margins and gutters within grids help organize designs for a clean and open visual presentation. Following grid rules, such as the rule of thirds, contributes to aesthetically pleasing designs by guiding the placement of key elements.
- Breaking the grid for impact: While grids maintain clean designs, intentionally breaking the grid can create unique and eye-catching effects that draw attention to specific elements.
- Diagonal layouts: Grid systems are versatile, allowing designers to experiment with different layouts, including diagonal angles, for a modern and experimental look.
- Universal applicability: Grids are not limited to specific design mediums; they can be used in various areas of design, from magazine layouts to logos and illustrations.
Sources
- https://uxdesign.cc/the-role-of-grid-systems-in-graphic-design-6dc6d09481ff ↩︎
- Müller-Brockmann, Josef. Grid Systems in Graphic Design : a Visual Communication Manual for Graphic Designers, Typographers, and Three Dimensional Designers = Raster Systeme Für Die Visuelle Gestaltung. 4., rev. ed.., 1996. ↩︎
- https://uxplanet.org/grids-in-graphic-design-a-quick-history-and-5-top-tips-29c8c0650d18 ↩︎
- https://medium.com/@ishaashokshah/importance-of-grid-system-in-graphic-design-bf02494d2a76 ↩︎