Micro-interactions are small but important elements in digital products that improve the user experience. They provide immediate feedback and guide users through actions or system states, adding a touch of finesse to the design. These interactions are becoming more popular in UX design, especially with mobile and smart devices, as they make products more intuitive and user-friendly.
A micro-interaction happens when a user interacts with a digital product, serving a specific purpose. It usually occurs when a user triggers an action and receives a response. For example, on social media platforms, the ‚like‘ button may change color or animate when clicked.
The core of micro-interactions is the trigger-feedback pair. The trigger can be a user action or a change in the system’s state, and the feedback is a targeted response communicated through small, contextual changes in the visual design. These changes can be as simple as a button changing color or more complex animated interactions.
Micro-interactions will continue to be an important focus of UX research in 2023, aiming to improve the interaction between humans and computers beyond just emotional design and good-looking UI. They play a significant role in the later stages of UI decisions and rely on an understanding of user behaviors and preferences.
Exploring advanced micro-interactions could lead to a fascinating area of study. I could examine how these small design elements affect user engagement and satisfaction on digital platforms. It would be interesting to see how we can make micro-interactions more accessible and inclusive. By conducting user-focused evaluations, I could gain insights into how micro-interactions impact user behavior and the overall user experience. There is potential for further research in creating a framework or guidelines for designing micro-interactions that not only improve usability but also follow inclusive design principles.
(Central) Questions
- How do micro-interactions influence user behavior and satisfaction?
- What are the best practices in designing micro-interactions across various platforms?
- Especially visually
- How can emerging technologies enhance micro-interactions?
- Example: How can AI work with individualization
- What are the accessibility considerations in micro-interaction design?
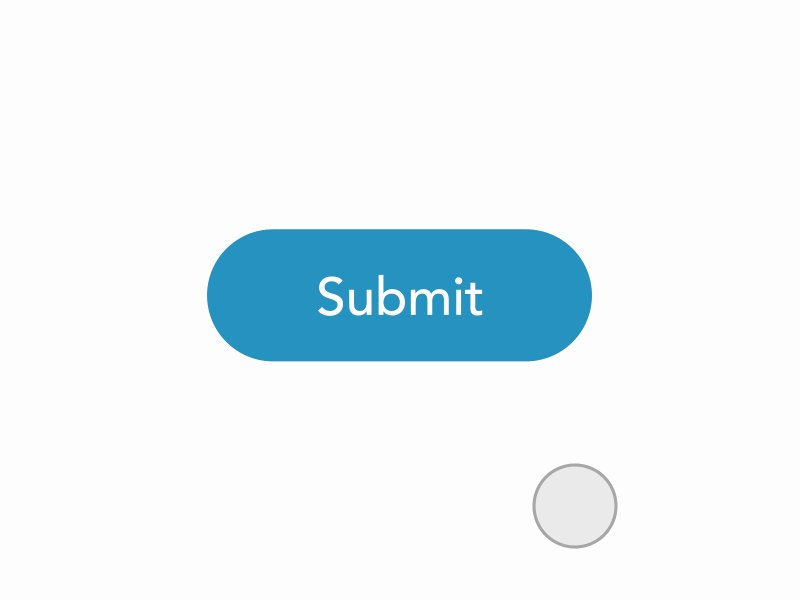
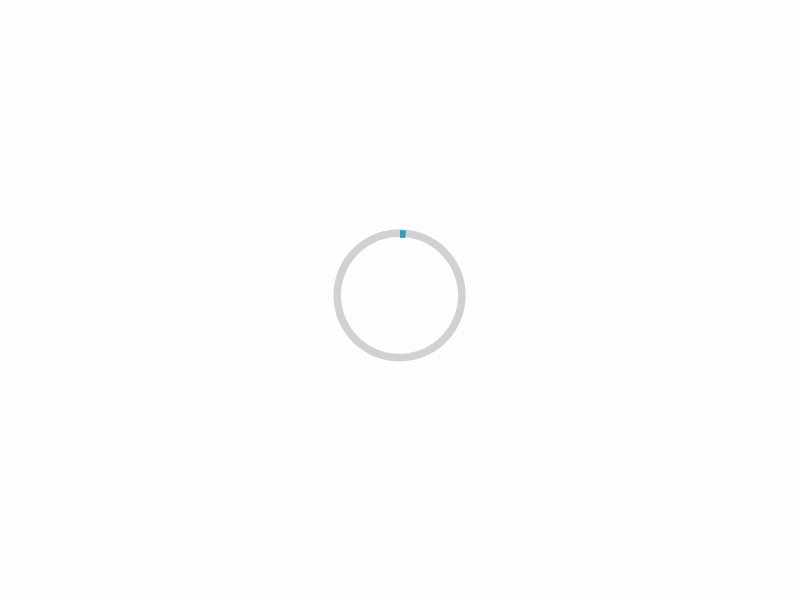
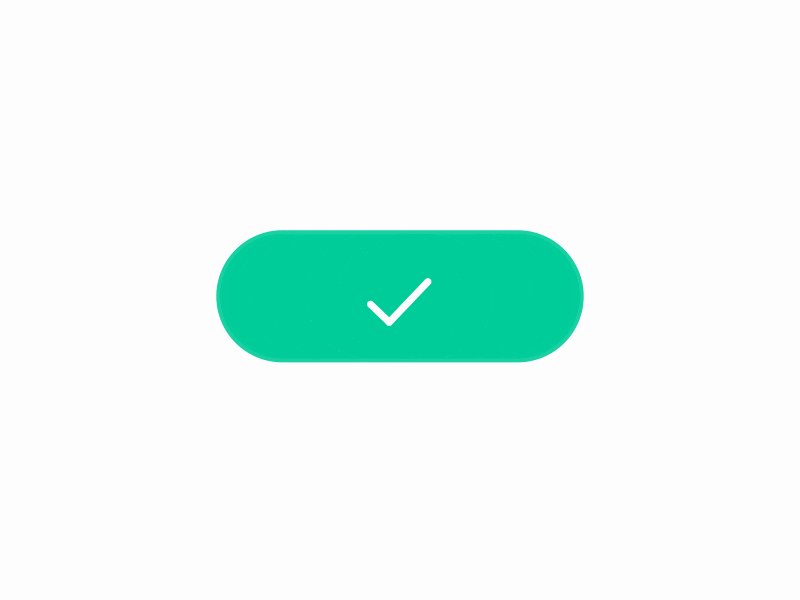
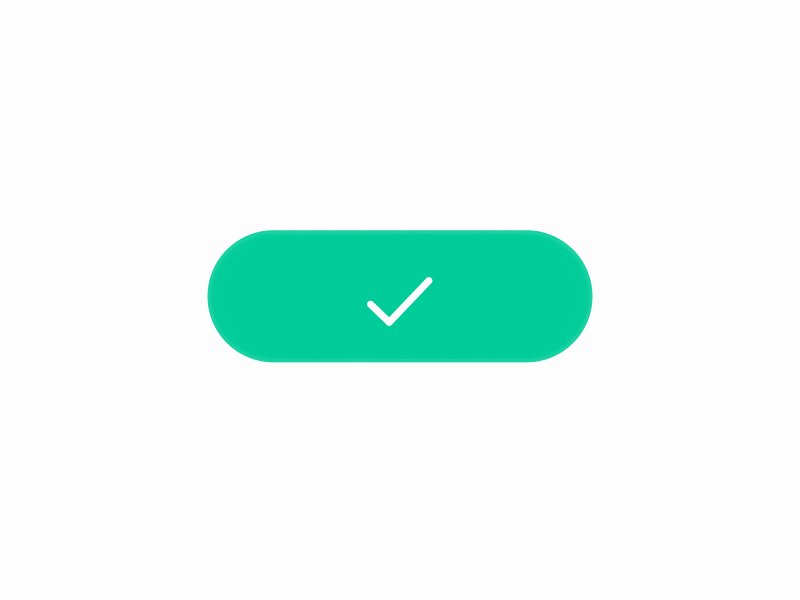
Micro Interaction Examples


Some examples of micro-interactions:
- Button hover effects: When users hover over a button, it changes color or displays a subtle animation.
- Form validation: Providing real-time feedback to users when they fill out a form incorrectly.
- Loading spinners: Displaying a spinner animation to indicate that a process is in progress.
- Notifications: Showing a small notification to alert users about new messages or updates.
- Progress bars: Visualizing the progress of a task or process with a loading bar.
Upcoming Research Phase
- Conducting comparative analyses of micro-interactions across diverse platforms.
- Looking at industry professionals’ work to understand current challenges and emerging trends.
- Engaging with the design community and peers for feedback and insights on preliminary findings.
Personal Motivation
I enjoy working on the detailed aspects of projects, and being active in web & app design, I have realized that micro-interactions give my projects that extra professional look. I want to dive deeper into how they work, how they are used, and especially how they affect the design of a webpage/app as a whole