Yesterday, I had the chance to visit the CoSA – Center of Science Activities in Graz, a hub of interactive learning designed to make science and technology engaging for all. Among its many features, one area stood out to me: the CoSA_Energy section. This part of the exhibition focuses on sustainability, energy, and how our daily choices impact the environment. Given my interest in creating a sustainability-focused app, I found this visit incredibly inspiring. Here’s a detailed account of my experience and reflections on how these ideas could be integrated into my project.
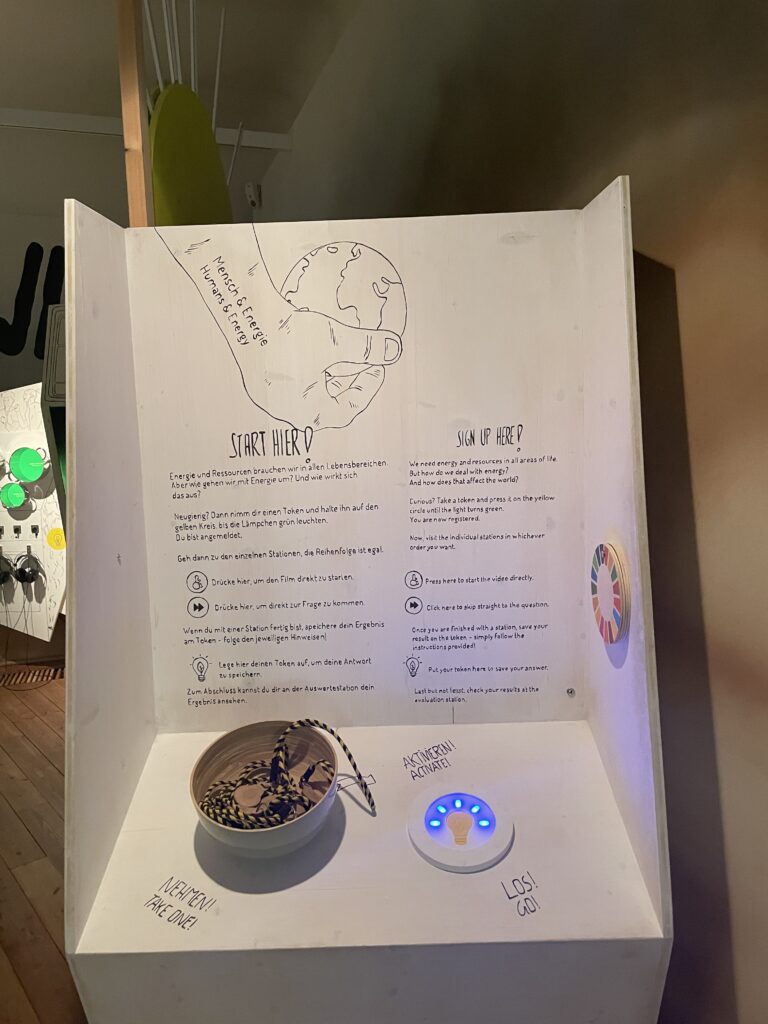
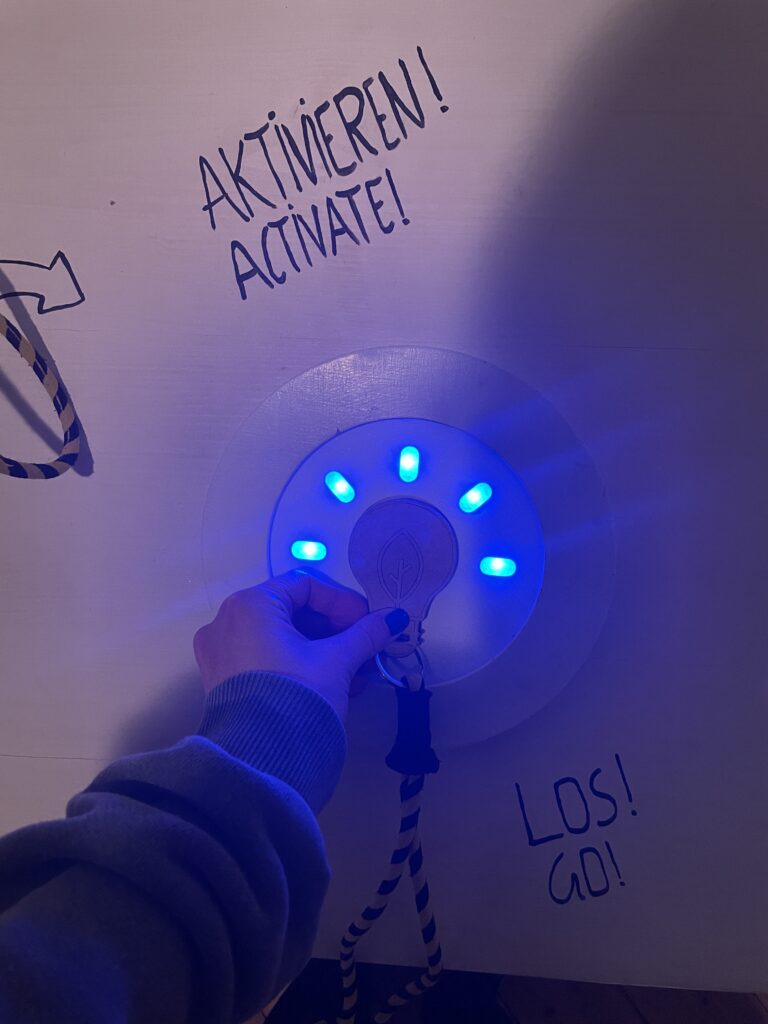
The CoSA_Energy area is brilliantly designed to encourage self-exploration. Upon entering, I took a lanyard with a token shaped like a lightbulb—my personalized key to activate the exhibits. At each of the seven interactive stations, covering topics like energy, mobility, clothing, and food, I could absorb information and later test my understanding with a quiz question. My answers were saved to my token, which added a playful, competitive element to the experience.
Each station was not only highly informative but also incredibly engaging. For instance:
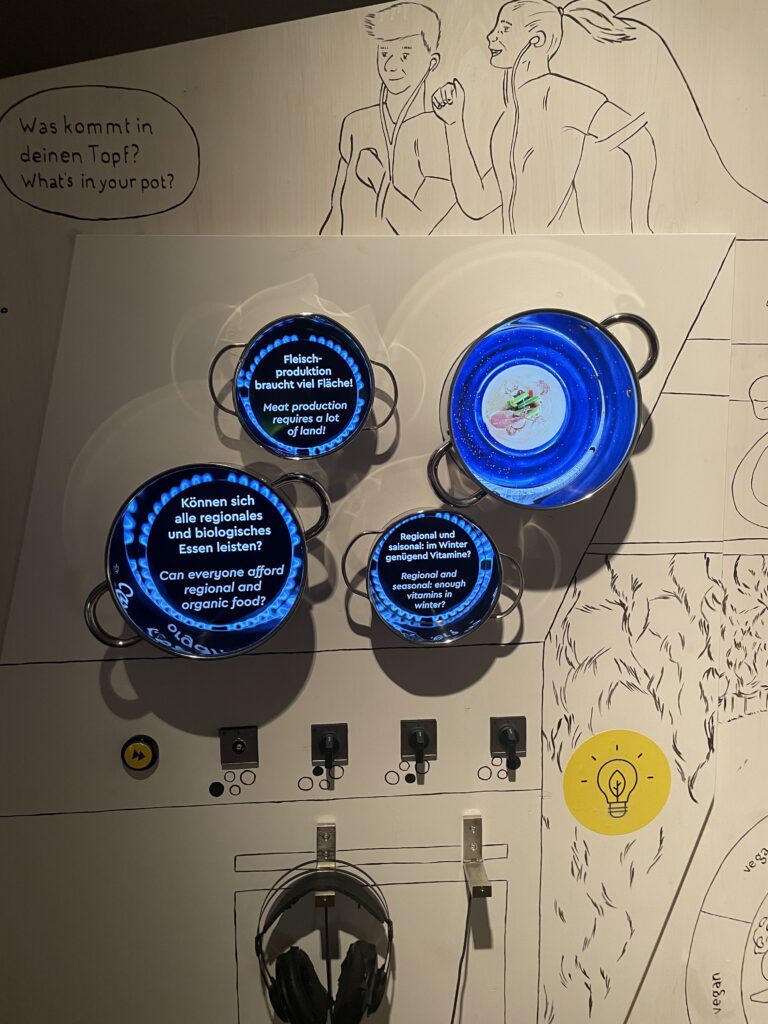
- Food: The Information like videos of street surveys and information was displayed in digital cooking pots, with an emphasis on the carbon footprint of different diets.
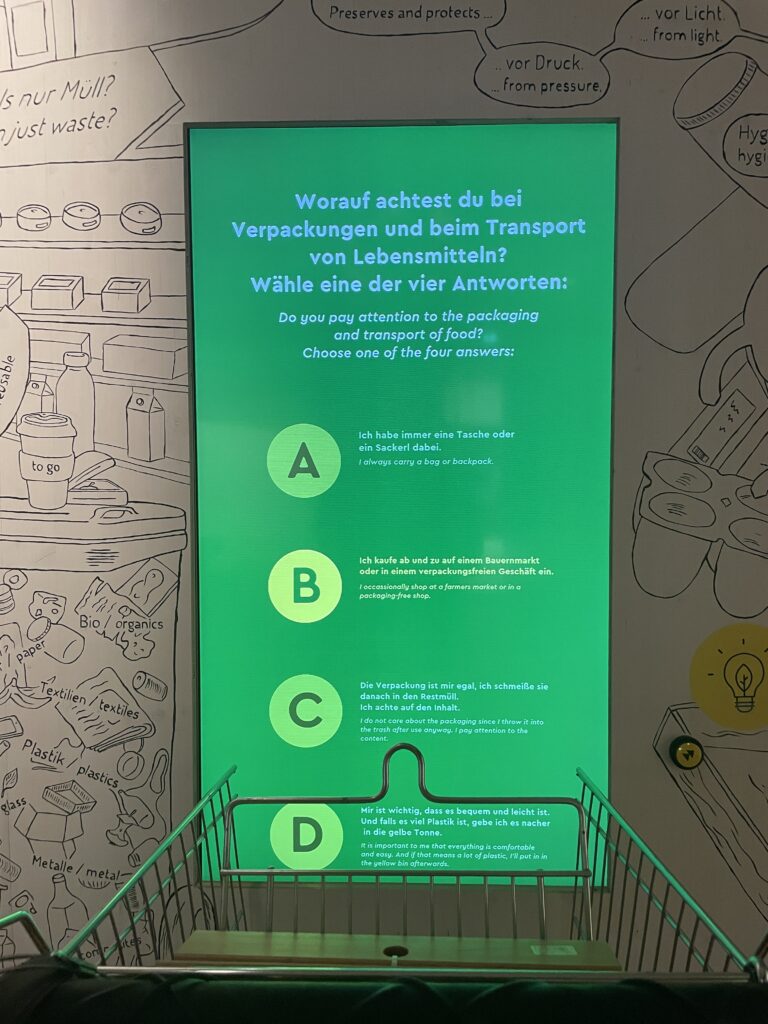
- Shopping: A real shopping cart, extended and enhanced with a digital overlay, allowed me to learn about product sustainability through putting items that were talked about into my shopping cart. In a way it was designed to see different opinions and habits of people in a street survey without them being judged for their decisions, which allowed me to form my own picture of which actions I see critically and in which I possibly recognize myself.
- Clothing: By scanning price tags of different items, I discovered whether garments were produced sustainably, second-hand or simply overpriced for branding. This activity can be eye-opening to people who don’t put that much thought into their shopping-decisions, as it showed the hidden environmental costs behind fast fashion.
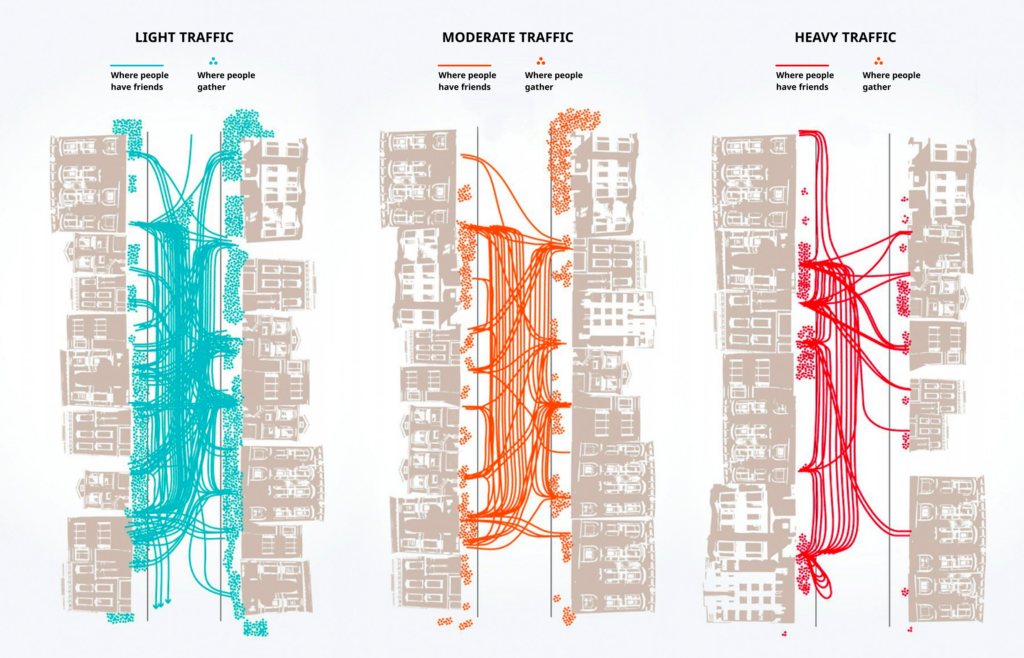
- Mobility: A bicycle-powered video station showed the different mobility needs of different groups. E.g. cyclists want safer cycle paths and no obstacles like parking cars in their way. Store owners need charging zones and car drivers say public transport is much slower than if they just drive to their workplace etc.
The mix of physical interaction and digital feedback kept me fully engaged, demonstrating how well gamified learning can work.
As I moved through the exhibits, I already thought about how some of these concepts could be adapted to a digital app. The idea of a personalized token, for example, could translate into a digital profile within the app, where users track their progress through challenges. Similarly, the interactive elements, like scanning clothing tags or generating power to reveal insights, could inspire app features that use augmented reality or motion sensors to create immersive experiences.
Additionally, CoSA’s quiz system at the end of each activity provided a great model for reinforcing knowledge while keeping it playful. In my app, I could integrate similar quiz-like rewards that help users retain information while earning points or badges.






Learning Through Play
What made the CoSA_Energy area so effective was its balance between education and fun. Each exhibit was meticulously designed to make complex topics accessible and interesting. For example, the cooking pots and shopping cart stations added a tangible aspect to abstract ideas like food miles and sustainable consumption. These interactions weren’t just entertaining – they made the information stick.
This approach aligns perfectly with my goal of motivating people to adopt more sustainable habits through an app. By incorporating game mechanics, such as unlocking content or comparing scores with friends, I could replicate CoSA’s ability to make sustainability both personal and engaging.
My takeaways
Visiting CoSA was an inspiring reminder of how powerful gamification can be in driving behavioral change. The exhibition succeeded in taking complex topics and breaking them into fun, bite-sized, interactive experiences.
For my app, I aim to achieve the same balance of education and entertainment. Features like augmented reality challenges, scannable items for instant feedback, and personal progress tracking could motivate users to reflect on their habits while learning how to make more sustainable choices.
The CoSA_Energy area also emphasized the importance of visual and tactile engagement, something I’ll prioritize in my app’s design. Whether through a digital garden that grows as users complete tasks or a sustainability leaderboard, the goal is to create a tool that is not only educational but also genuinely enjoyable to use.
Links
CoSA: https://www.museum-joanneum.at/cosa-graz/spaces
More on Gamification and Game-based learning: https://uwaterloo.ca/centre-for-teaching-excellence/catalogs/tip-sheets/gamification-and-game-based-learning
Gamification in museums: https://pfeffermind.de/museum-gamification/#:~:text=Moderne%20Museen%20verwenden%20Gamification%2C%20um,Ausstellung%20wird%20zu%20einem%20Entdeckungsort.