Im produzieren einer Animation sollte man nie die Macht des Sound Designs aus den Augen lassen. Die auditive Ebene ist genauso wichtig, wie die visuelle Ebene.
- Sie verstärkt die Atmosphäre und Stimmung der Szenen. Mit Hilfe von Musik und Geräuschkulissen können Gefühlsregungen wie Spannung, Freude, Angst oder Trauer noch intensiver beim Publikum ausgelöst werden.
- Auch helfen sie dabei Dinge glaubwürdiger erscheinen zu lassen. So kann man auch in Welten voller Fantasie oder abstrakten Welten durch den Einsatz von passenden Sounds eine stimmige und überzeugende Umgebung schaffen.
- Auch kann eine bestimmte Geräuschkulisse als Charakterisierung einer Figur herangezogen werden.
- Der Erzählfluss kann auch mit Sound Design gelenkt werden. So können Übergänge erleichtert werden oder wichtige Momente in den Vordergrund gerückt werden.
- Wie der vorherige Punkt schon anschneidet: Klang kann visuelle Elemente/ Aktionen unterstreichen bzw. ergänzen. Zum Beispiel können Geräusche wie das Öffnen von Schubladen, das Krabbeln von Insekten oder das Hecheln eines Hundes die visuellen Effekte verstärken und dem Zuschauer ein vollständigeres Erlebnis bieten.
- Wenn man mehr den Fokus auf Motion Graphics legt, kann das Sound Design auch zur Markenbildung beitragen. Dazu werden einzigartige Audio-Elemente komponiert, welche dann mit der Firma in Verbindung gebracht werden.
Prozess für Animations-Sound Design
Essentiell im Sound Design für Animationen ist es sich Gedanken zu den Fragen: Wie soll es sich anhören? Was soll es vermitteln? zu machen. Deshalb sollte man wie in allen kreativen Bereichen mit einer Ideensammlung anfangen. Parameter, die man bei der Auseinandersetzung nicht aus den Augen verlieren sollte, sind folgende:
- „Inventar-Liste“: Was kommt überhaupt alles vor? Was wird alles benötigt?
- Genre und Kontext: Der Kontext sowie das Genre sind von enormer Bedeutung. So kann eine Animation mit jeweils einem anderen Genre, verschiedene Atmosphären und Bedeutungsebenen schaffen. Beispielsweise kann eine freundliche Szene von einem laufenden Hund mit Knochen mit einer grusligen Klanglandschaft vom Publikum nicht als freundlich wahrgenommen werden.
- Charakter und Umgebung: Wie bereits vorher erwähnt, nicht nur Figuren charakterisieren, sondern auch Umgebungen. So können Klänge genutzt werden um Persönlichkeiten oder Außergewöhnliches zu unterstreichen.
- Emotionale Intention: Was möchte man in der Szene emotional beim Publikum hervorrufen?
Bei der Arbeit selbst sollte man dann auch auf die Synchronisation und Timing, auf den Raum und die Perspektive, auf die allgemeine Kohärenz und Konsistenz und auf die Balance und Mischung achten. Auch das Fehlen von Geräuschen – in anderen Worten bewusste Pausen und Stille können eine enorme Wirkungen haben und darf nicht unterschätzt werden.
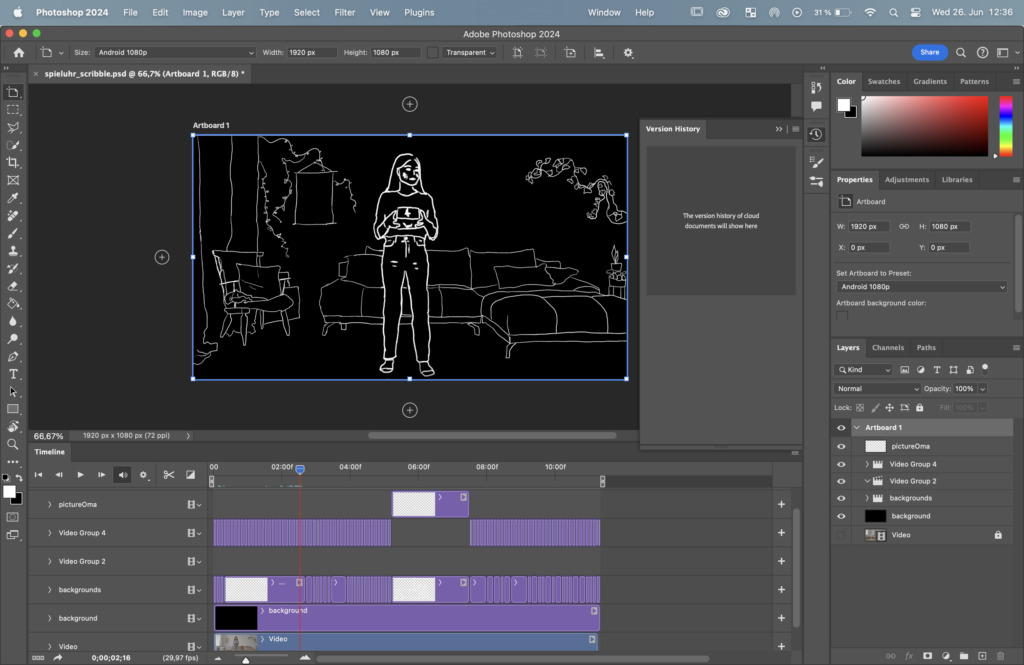
Sound Design für das Semesterprojekt
Das Sound Design am Semesterprojekt ist recht schlicht gehalten. Außerdem ist das Sounddesign recht realistisch geblieben. In erster Linie war es mir wichtig, dass der Kontext auch von der auditiven Ebene aufgegriffen wurde. Deshalb habe ich mich vor allem auf die visuellen Bestandteile konzentriert und denen eine Klangkulisse verliehen. Hätte ich mehr Zeit gehabt, hätte ich gerne noch andere Möglichkeiten ausgetestet. Als Abschluss gibt es mein Semesterprojekt zuerst ohne Ton und dann mit Ton.