Ausstellung Post City – Linz
Das alljährliche Festival des Ars Electronica fand 2024 in der POSTCITY statt und erstreckte sich über mehrere Stockwerke. Ausgestellt waren digitale Werke aller Art, von Screendesign bis hin zu fliegenden Fischen. Auf einigen Ebenen waren auch interaktive Installationen zum Ausprobieren zu sehen. Besonders fasziniert haben mich bei dieser Ausstellung 5 Installationen, von denen 3 Rauminstallationen waren, eine interaktive Zeicheneinheit und ein Screendesign. Insgesamt ist dieses Festival sehr interessant, allerdings benötigt man viel Zeit, da sich extrem viele Ausstellungsstücke auf den Ebenen befinden. Da sich dieses Festival über mehrere Tage erstreckt, ist es empfehlenswert, die gesamte Besichtigung aufzuteilen. Am Ende des Tages waren es fast zu viele Eindrücke auf einmal.
Der Grund, warum ich mir diese Ausstellung ausgesucht habe, war zum einen das Interesse an den verschiedenen digitalen Werken und zum anderen, welche Emotionen bei den bewegten Installationen ausgelöst werden.

Painting in an endless canvas
Das Malen in unendlichen Weiten war vermutlich mein Highlight bei dieser Ausstellung. Mit Hilfe einer Oculus Quest konnte man in einem ganz weißen, leeren Raum mit verschiedenen Pinseln malen. Die Installation war so aufgebaut, dass man selbst in einer Vorrichtung stand, davor war eine große Leinwand, die anzeigte, was gerade gemalt wird. Das Besondere daran war, dass man für 5 Minuten komplett abgeschottet von der Umgebung war, da es ebenso Noise-Canceling-Kopfhörer gab, damit man sich ganz auf sich konzentrieren konnte.
Allgemein war diese Erfahrung sehr entspannend, vor allem gab es nie zu wenig Platz auf dem digitalen Papier. Ein sehr spannender Aspekt war das Malen im 3D-Raum, da man auch durch sein Werk gehen konnte. Egal, ob kreativ angelehnt oder nicht, diese Installation lässt einen für eine kurze Zeit abschalten und sich nur auf sich konzentrieren; man vergisst die tägliche Reizüberflutung.
Floating fishes
Die erste Rauminstallation war ein großer Raum, in dem circa 20 Heißluftfische durch den Raum schwebten. Jeder Fisch hatte einen Sensor, der auf Bewegungen und angeblich auch auf Lautstärke/Frequenz reagierte. Sobald man den Fischen zu nahe kam, flogen sie weiter weg. Laut der Beschreibung sollten die Fische an Höhe gewinnen, je hochfrequenter die Töne im Raum waren. Nach genauer Analyse (mit einzelnen Fischen in verschiedenen Stimmlagen und Intensitäten redend) haben wir keine direkte Antwort bekommen, allerdings schwammen sie weg, wenn man ihnen zu nahe kam. Die Bewegungen der Fische sahen jedoch sehr lebendig aus, und durch die teilweise unkontrollierten Bewegungen wirkten sie sehr hilflos im Raum.

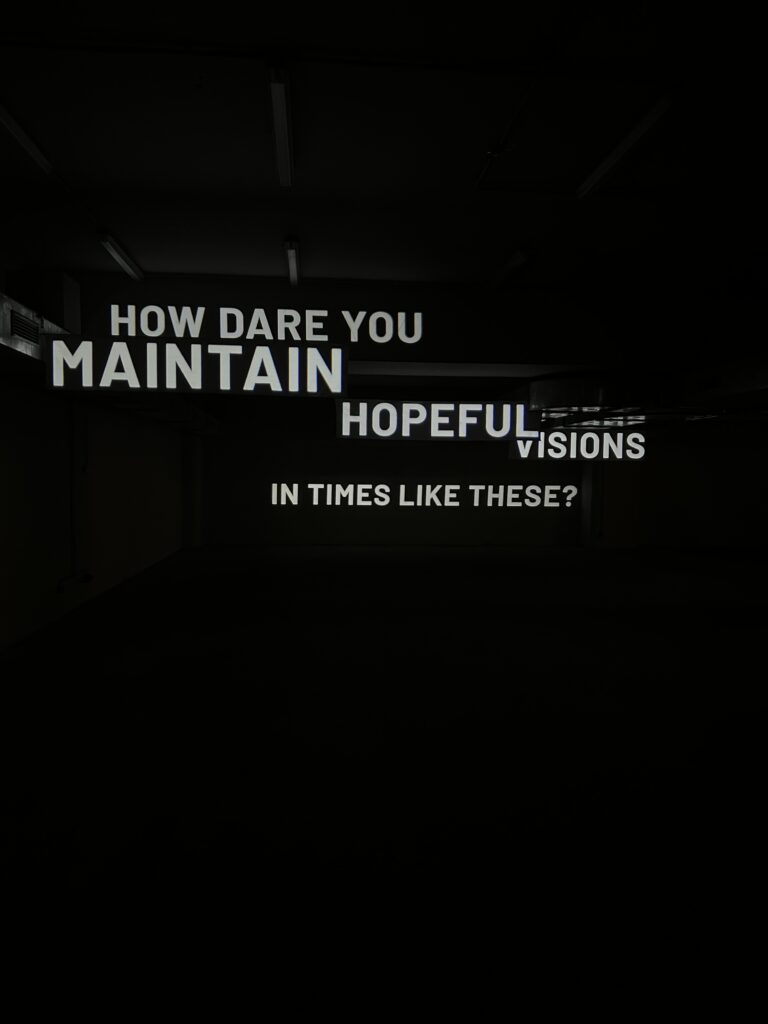
Endless maze
Diese Screen-Animation zeigt eine kleine Figur, die durch ein Labyrinth rennt und hinter ihr verschwindet der Weg wieder langsam, sodass die Figur in Dauerschleife hindurchläuft. Die Aussage dieses Werkes soll darstellen, wie fesselnd Bewegungen für Betrachter sind, wenn sie keinem bestimmten Weg und Muster folgen. In der Tat hätte ich noch viel länger vor dem Bildschirm stehen können, da ein Ende nie erreicht werden kann.

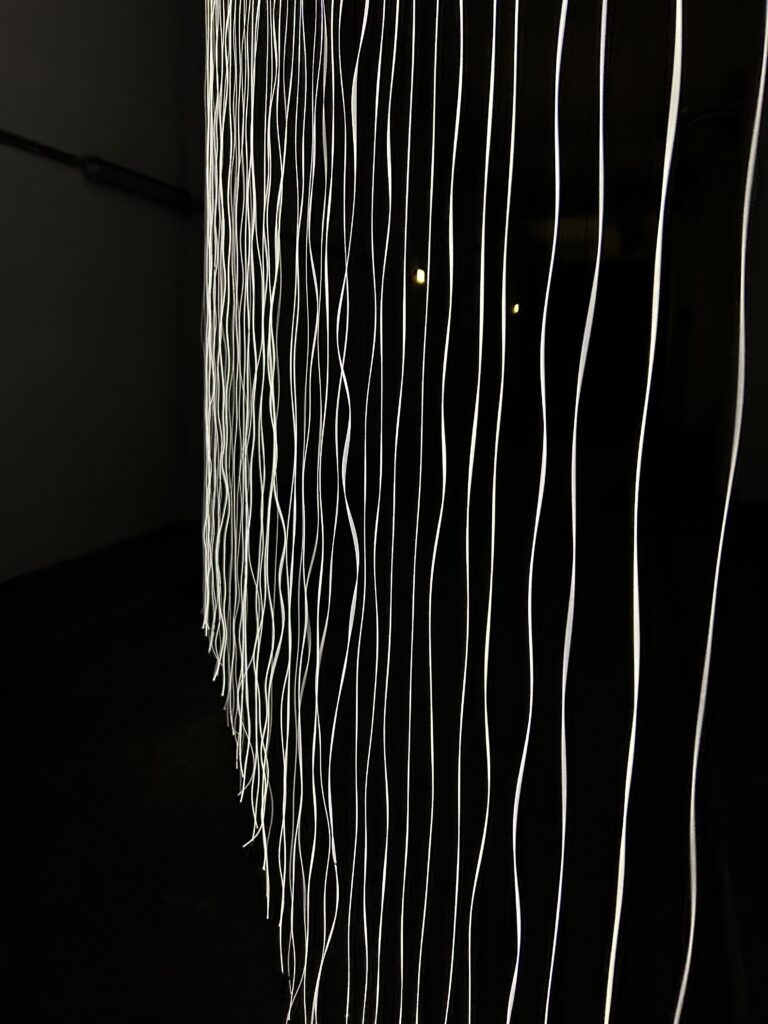
Moving knots
Bei dieser Installation waren kleine Stücke von verschiedenfarbigen Schnürbändern auf einer Metallstange, und die beiden Enden bewegten sich auf und ab in unterschiedlicher Frequenz. Was genau dieses Werk aussagen sollte, ist aufgrund der fehlenden Beschreibung nicht bekannt. Allerdings war es sehr spannend anzusehen, da die Schnüre aussahen, als würden sie gehen, und man ihnen sofort eine menschliche Eigenschaft zuschrieb.

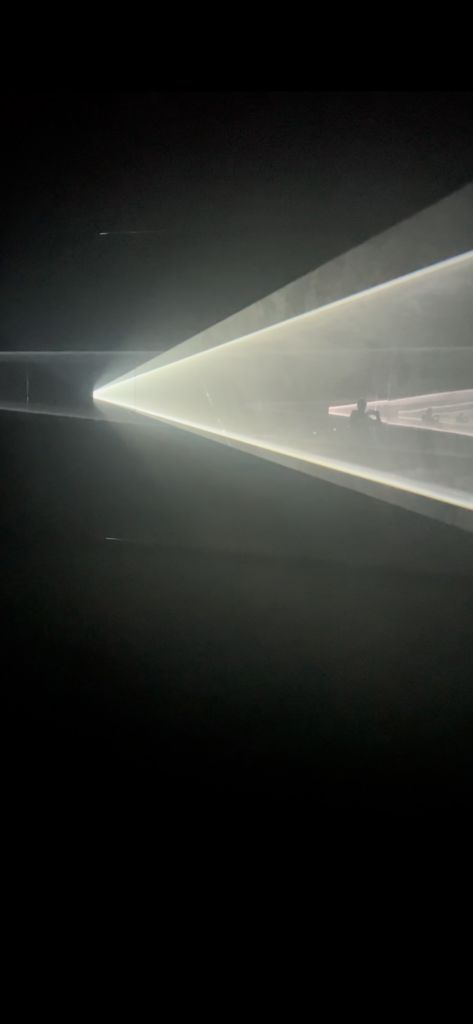
Waterfall of lights
Besonders schön anzusehen war die letzte Installation, die einen Wasserfall aus Licht darstellen sollte. Man konnte die Lichtstreifen auch bewegen, damit sie flüssiger wirkten. Der Raum, in dem die Lichter von der Decke hingen, war eigentlich ein Durchgang mit sehr hohen Decken. Die Installation war sehr beeindruckend, wenn das Licht bewegt wurde, und man hatte tatsächlich das Gefühl, vor einem Wasserfall zu stehen.

Fazit:
Die Ausstellung war für meine Masterthesis nicht wirklich von Bedeutung. Eine relevante Erkenntnis war bei den Moving Knots das zugeordnete Narrativ von einem Objekt, das nur durch Bewegung und Farbe Bedeutung erhält. Ansonsten war die Ausstellung sehr sehenswert, auch unter dem Aspekt von Bewegungen in Lichtinstallationen.