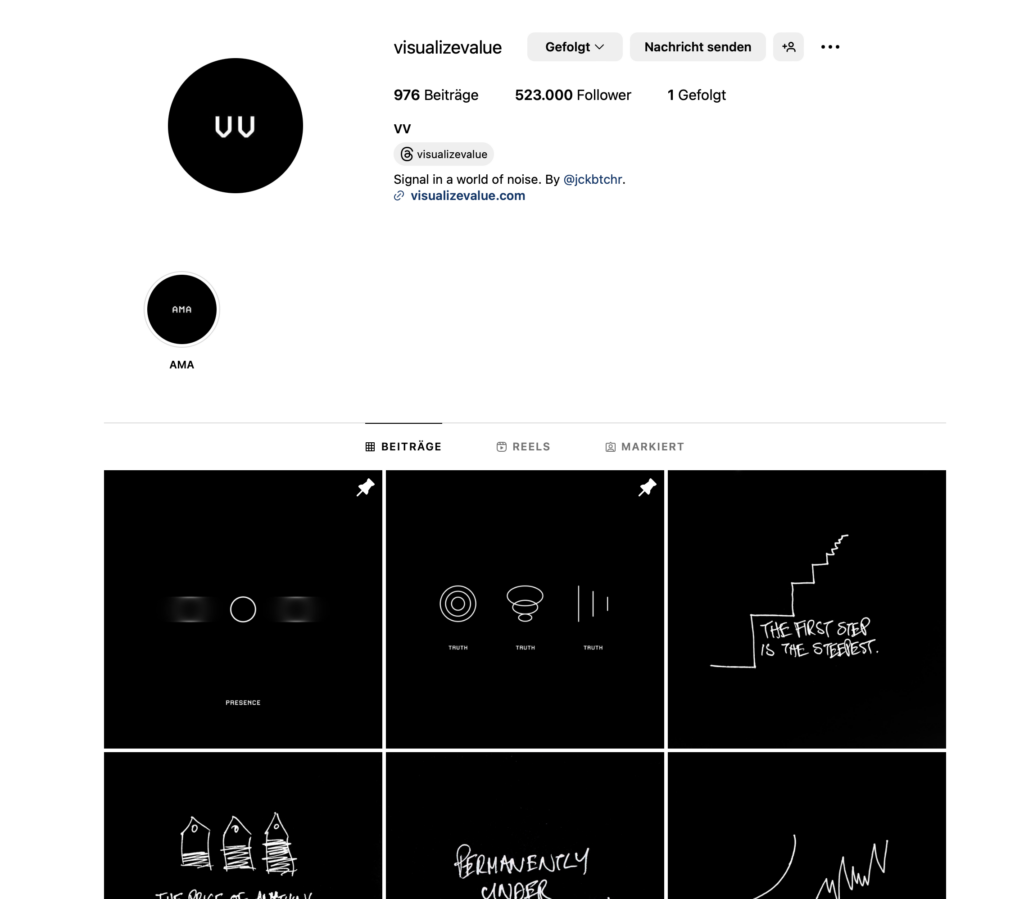
Having assimilated various methods and information pertinent to my thesis, I am eager to conduct an analysis of the Instagram page @visualizevalue. In my view, this platform has adeptly encapsulated wisdom and disseminated it to a global audience in a remarkably refreshing and easily comprehensible manner. My scrutiny will delve into their use of colors, shapes, and typography, with the intention of uncovering the underlying reasons behind their remarkable success.
So first of all who is behind Visualize Value?
Visualize Value is a family-owned and operated business, located in Nashville, Tennessee. The founder of the company is called Jack Butcher. Butcher spent a decade working as a creative director for Fortune 100 advertising in New York City, handling multi-billion dollar brands. Despite the excitement, he found this corporate environment to be the antithesis of freedom. In pursuit of a more liberated lifestyle, Jack ventured into entrepreneurship by establishing his own advertising agency, only to discover that it brought even less joy and freedom.
After two years of trial and error, Jack successfully transitioned to highly-specialized consulting and a product business that offered both enjoyment and scalability. The key to this transformation was the concept of „productizing himself.“ This led to the creation of Visualize Value, a project that allowed him to build a network of mentors, establish a $1 million per year product business, and develop a media platform with an audience exceeding 500,000 people.
Reflecting on this journey, Jack admits that he wouldn’t have believed such success was possible just 18 months ago. Now, he dedicates all his time to creating tools and resources that simplify the processes of learning, teaching, building, and selling. Prior to serving people like himself, Jack’s creative efforts were directed toward clients in a different sphere.

Source: Instagram @visualizevalue
Analyzation
Colors
They mostly use a black background and the elements or the typography is in white.
Black and white are often considered a highly effective color contrast in design and aesthetics. This classic color combination provides a strong visual impact, clarity, and a sense of simplicity. It is versatile and can be easily incorporated into various design contexts.
In terms of accessibility, black and white can be a good choice because of the high contrast they offer. This high contrast is particularly beneficial for individuals with visual impairments or color vision deficiencies. Black text on a white background, for example, provides a clear and readable visual experience for most people.
However, it’s essential to consider that the effectiveness of color contrast and accessibility can vary depending on the context and the specific needs of the audience. Some individuals may find other color combinations or contrast ratios more suitable for their particular visual requirements.
When designing for accessibility, it’s crucial to adhere to guidelines such as the Web Content Accessibility Guidelines (WCAG), which provide recommendations for creating content that is more inclusive and accessible to a diverse range of users. These guidelines include considerations for color contrast, text legibility, and ensuring that information is perceivable by all users, regardless of their abilities or disabilities.
Visual Elements
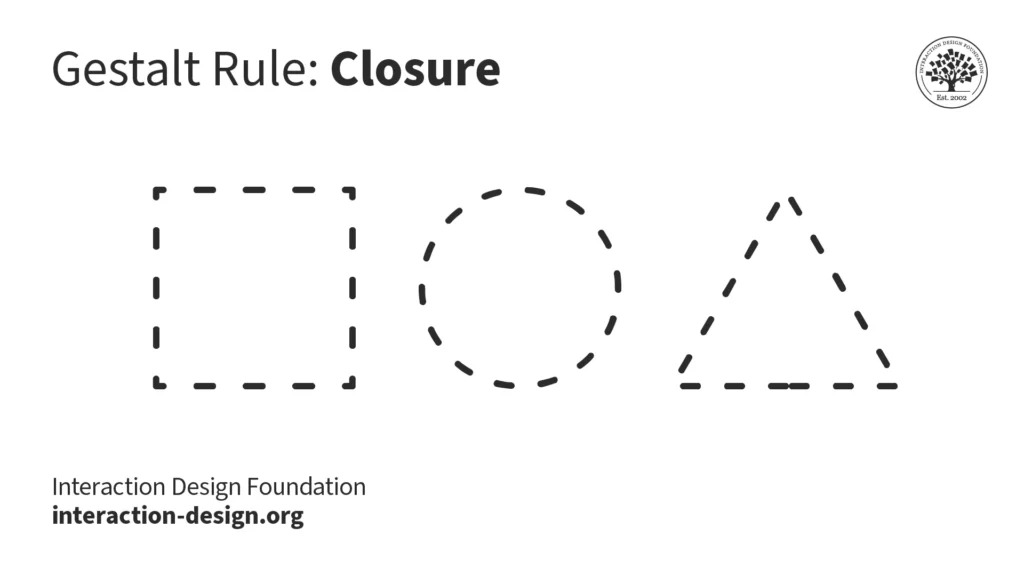
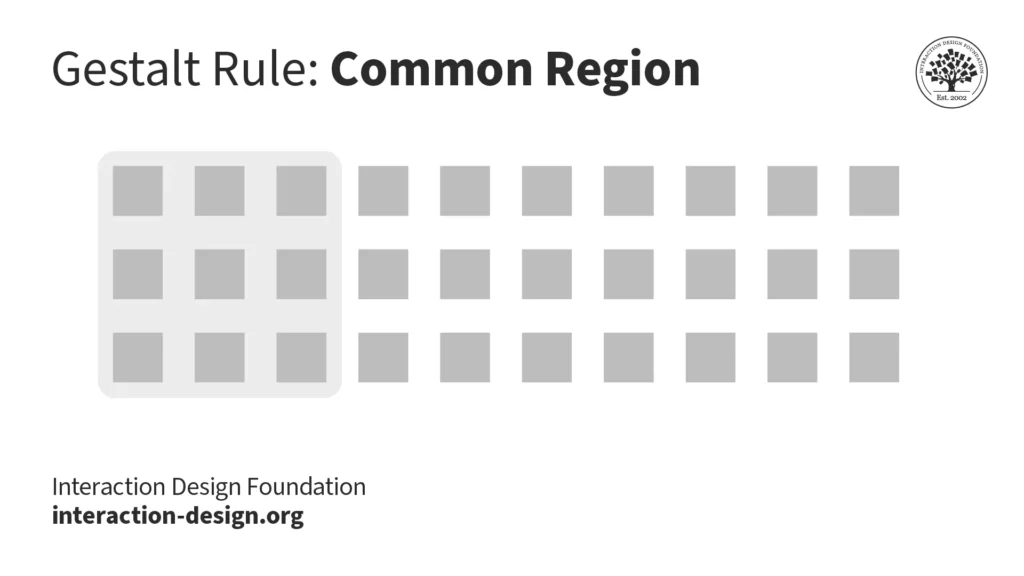
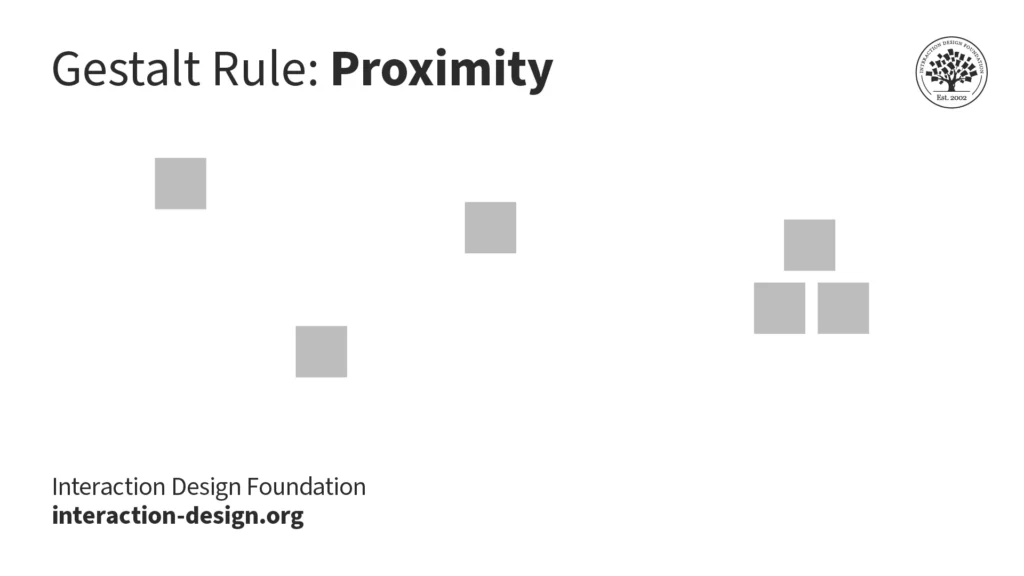
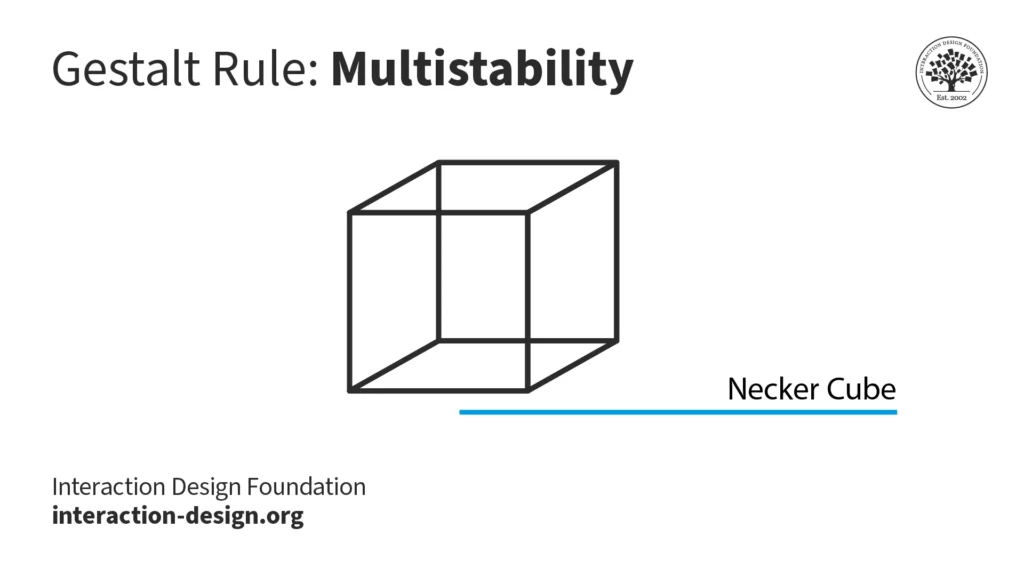
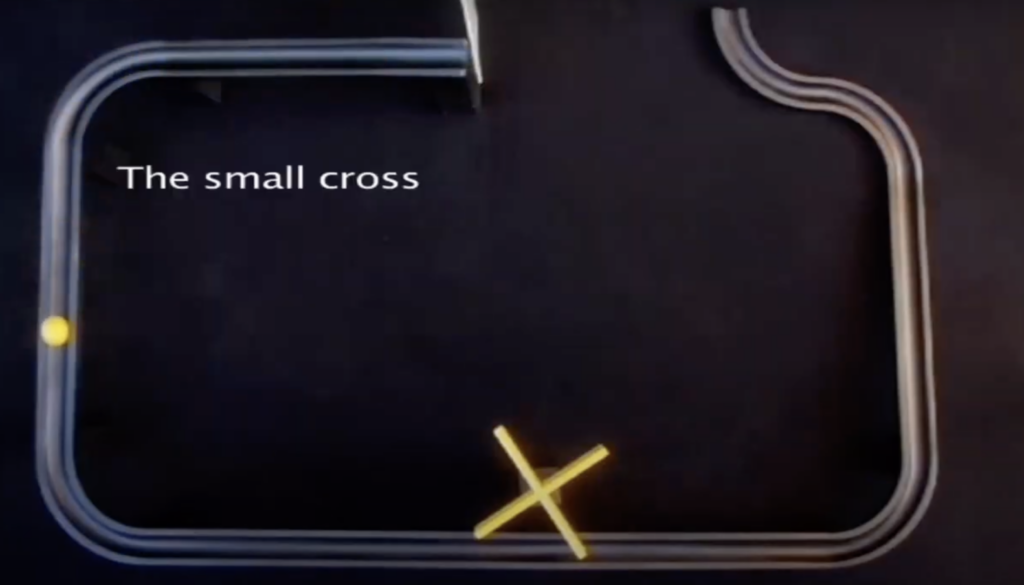
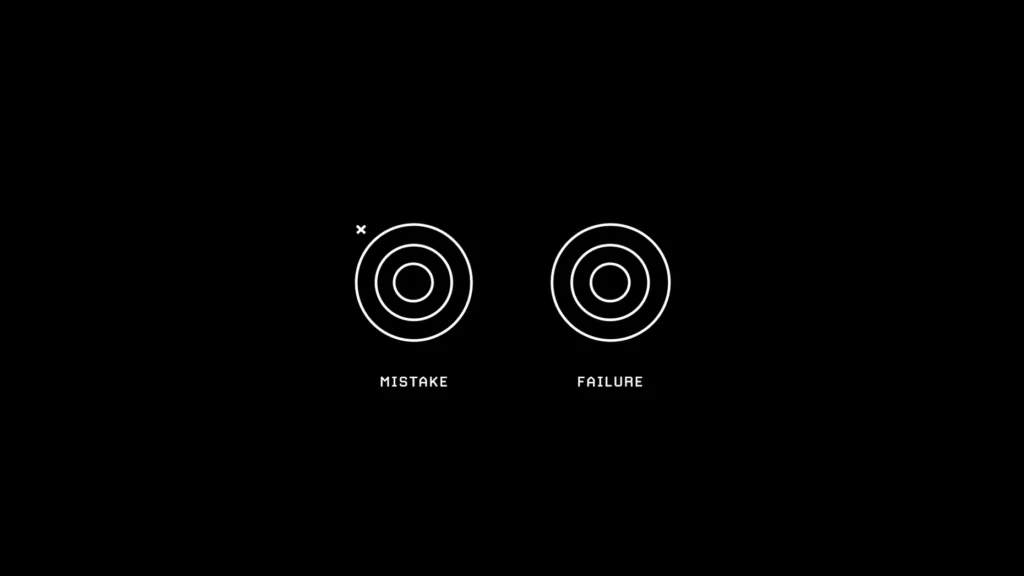
The Visualize Value Instagram posts consistently employ geometric shapes to convey their messages. Their design language incorporates circles, lines, triangles, graphs, arrows, rectangles, and easily recognizable iconic symbols.
The use of simple design elements, such as geometric shapes and iconic symbols, by Visualize Value can be attributed to several strategic considerations that enhance the effectiveness of their communication. Here’s an argumentation for why simplicity works well for them:
- Clarity of Message:
- Simple design elements contribute to clarity in communication. Geometric shapes and iconic symbols are universally understood, transcending language and cultural barriers. This simplicity ensures that the message is quickly and easily comprehended by a diverse audience.
- Visual Consistency:
- Consistency in visual elements creates a cohesive brand identity. By consistently using simple design elements across their content, Visualize Value establishes a recognizable and memorable visual identity. This consistency helps in building brand recall and trust.
- Accessibility:
- Simple designs are often more accessible to a wider audience. They are visually straightforward and can be easily perceived by individuals with varying levels of visual ability. This aligns with accessibility principles, ensuring that their content is inclusive and reaches a broad spectrum of users.
- Scalability:
- Simple designs are scalable across different platforms and mediums. Whether viewed on a small mobile screen or a larger desktop monitor, the clarity of geometric shapes and symbols is maintained. This scalability ensures that their content is effective and engaging across various devices.
- Focus on Content:
- By keeping the design elements simple, Visualize Value directs the viewer’s focus toward the content itself. The emphasis is on the message, ideas, and insights they share, rather than on intricate or distracting visuals. This approach aligns with their goal of delivering valuable content without unnecessary embellishments.
- Timelessness:
- Simple design tends to be timeless. By avoiding overly complex or trendy elements, Visualize Value ensures that their content remains relevant over time. This is important for a brand that focuses on providing enduring insights and wisdom.
In summary, Visualize Value’s use of simple design elements serves to enhance clarity, establish a strong brand identity, ensure accessibility, facilitate scalability, maintain a focus on content, and achieve a timeless quality in their visual communication. It aligns with their mission of delivering clear and valuable insights to a diverse audience.
Typography
Visualize Value employs a font that exudes a techy and somewhat typewriter-inspired aesthetic. Jack Butcher, in a X-post, mentioned their use of the T.26 Carbon font licensed from Adobe Fonts. More recently, they’ve introduced a handwritten font, a departure from their previous style, and, in my personal view, slightly distracting.
Upon closer examination of their page, a notable feature is the use of a relatively small font size. While this choice may pose potential accessibility concerns, it aligns with their overarching philosophy. The decision to employ a subtle and unobtrusive typeface appears intentional, possibly aimed at ensuring that information takes center stage over design aesthetics. This approach reflects a conscious effort to prioritize a seamless learning experience, minimizing potential distractions that could arise from a more prominent or eye-catching typography. However, it’s worth considering alternative strategies to maintain accessibility while preserving the focus on information, such as exploring font options that balance readability with an unobtrusive design.
Optimizing Communication in a World of Limited Attention: Jack’s Approach to Visual Storytelling and Reader Engagement
Jack has a penchant for employing visuals to narrate stories, as the title suggests. People naturally excel at internalizing pictures, and in today’s environment of constrained attention spans and an abundance of information, efficiency becomes imperative.
Customers lead busy lives, grappling with an abundance of information within finite time constraints. A substantial portion of individuals who click may not delve into the entire content; they typically click, browse briefly, and swiftly move on.
This is entirely acceptable. Recognizing that readers are essentially customers investing their valuable time, my responsibility is to provide the utmost value in return.
In addressing readers where they are, my task involves identifying the most efficient ways to 1) entertain, 2) engage, and 3) educate. This doesn’t always hinge solely on the use of words; sometimes, the most effective communication is achieved through the integration of visuals and images.
Notes & Observations summed up:
- Consistency in Design and Wording: Black background, white font, lots of blank space, simple sayings(Helps the user focus on the content, builds his brand, speeds up his design process)
- Common Visuals: Humans are predictable and like things that are pleasingly familiar, with a gentle touch of surprise. (Jack as well plays on common stories and visuals, which makes it easier to learn and remember them)
- Clarity & Sharp Design to help teach and explain things to people