Mein siebter Impuls ist das Kartenspiel „Smash Up“, ein Deckbuilder- und Strategie-Spiel. Was mich an Smash Up besonders inspiriert, ist die einzigartige Mischung von Fraktionen, die eigentlich nichts miteinander zu tun haben – von Kung-Fu Kämpfern über Omas bis hin zu Teddy Bären. Dieses Konzept des unmöglichen Aufeinandertreffens schafft ein chaotisches, aber zugleich taktisches Spielerlebnis, was jede Partie einzigartig macht. Der Mix aus humorvoller Absurdität und strategischen Entscheidungen in Smash Up hat mich zu der Frage geführt, wie ich bei meinem Werkstück verschiedene, einzigartige Charaktere und Fähigkeiten miteinander kombinieren könnte.

Das Herzstück von Smash Up ist das sogenannte „Shufflebuilding“-System. In diesem Spiel wählen die Spieler:innen zu Beginn zwei Fraktionen aus, mischen ihre Decks zusammen und treten dann mit diesem hybriden Kartenset gegeneinander an. Jede Fraktion hat ihre eigenen Stärken und Schwächen, die kombiniert werden. Die Herausforderung liegt darin, die verschiedenen Stärken der beiden Fraktionen optimal zu nutzen und so die gegnerischen Fraktionen zu besiegen.
Die Vielfalt der Fraktionen ist ein faszinierendes Element von Smash Up. In unserem Kartenspielprojekt plane ich ebenfalls, verschiedene Charaktere zu integrieren, die jeweils eigene Mechaniken und Stärken haben. Dabei soll jede Fraktion/Charakter im Spiel eine besondere Fähigkeit haben, die die Spielweise maßgeblich beeinflusst, ähnlich wie bei Smash Up. Die asymmetrischen Spielweisen sind ein spannendes Element von Smash Up, die auch im Kartenspiel für das Werkstück eine große Rolle spielen sollen. Durch verschiedene Stile und Fähigkeiten können die Spieler:innen unterschiedliche Strategien planen, wenn sie gegen ihre Gegner antreten. Auch das absurde Element soll im Endprodukt verwendet werden. Im Moment sind als Charaktere ein Gladiator und ein spiritueller Guru geplant.
Was Smash Up ebenfalls auszeichnet, ist die unglaubliche Vielfalt an Illustrationen. Jede Fraktion hat einen eigenen, charakteristischen Zeichenstil, der sie visuell von den anderen abhebt und ihre Eigenheiten unterstreicht. Beispielsweise ist der Stil der Cowboys eher traditionell und fast comic-artig, während der Stil der Geeks Will Wheaton als Charakter featured. Diese Kontraste zwischen den einzelnen Fraktionen und die wertige künstlerische Umsetzung geben dem Spiel einen eigenen Humor, der sich durch alle Kombinationen durchzieht.
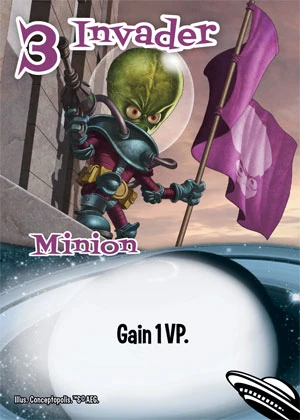
Die Illustrator:innen, die an Smash Up mitgewirkt haben, sind genauso vielfältig wie das Spiel selbst. Die Ansätze reichen von Comic über malerisch, traditionell und digital und verstärken die Unterschiede der verschiedenen Fraktionen. Mir gefällt der Community-Aspekt des Spiels und ich habe selbst beim Spielen bemerkt, dass dadurch den Illustrator:innen eine Bühne gegeben wird. Zwei Artists deren Arbeit mich besonders angesprochen hat, und die ich als Inspiration für das Kartenspiel auf mein Moodboard gegeben habe, sind die Firma Conceptopolis und Alberto Tavira. Die Fraktionen, die sie gestaltet haben, sind auch thematisch passend für das Kartenspielprojekt, das eine Science-Fiction Komponente haben wird.

Quelle: https://static.wikia.nocookie.net/smashup/images/8/88/Invader.jpg/revision/latest?cb=20180126154651

Die Mischung aus unterschiedlichen Zeichenstilen sorgt auch dafür, dass jede Fraktion visuell einzigartig ist. Zum Beispiel wirken die Piraten eher grob und rau, mit einem handgezeichneten Stil, während die Zombie-Fraktion in einem düsteren, gräulichen Ton gehalten ist. Die Zauberer wiederum haben eher leuchtende Farben und magische Symbole, die den mystischen Charakter dieser Fraktion unterstreichen. Diese Kombination aus visuellem Humor und einzigartigem Design ist eine große Inspirationsquelle für mich.
Seit der ersten Veröffentlichung hat Smash Up viele Erweiterungen veröffentlicht, die das Spiel um immer neue, absurde Fraktionen erweitern. Jedes neue Set fügt weitere Möglichkeiten hinzu, wie die gespielten Partien ablaufen können. Teilweise bringen die Erweiterungen auch zusätzliche Mechaniken und Karten ins Spiel, wodurch das Spielprinzip nicht langweilig wird. Sollte unser Kartenspielprojekt bei den Käufer:innen gut ankommen, sind auch dafür Erweiterungspacks geplant, um den Spieler:innen zusätzliche Auswahlmöglichkeiten bei den Charakteren zu bieten.
Die Spielerfahrung mit Smash Up war sehr gut und ich konnte beim Spielen viele Inspirationen zu Illustrationsstilen sammeln. Für die Umsetzung der visuellen Gestaltung werde ich gerne wieder darauf zurückgreifen und weitere Werke der Illustrator:innen ansehen, um ein Verständnis für ihre Art des illustrierens zu bekommen und eventuell Elemente der Gestaltung in das Kartenspiel einfließen lassen.
Weiterführende Links:
https://smashup.fandom.com/wiki/Category:Sets
https://www.artstation.com/conceptopolis
„Dieser Text wurde mit Hilfe von ChatGPT auf Beistrichfehler und Rechtschreibfehler korrigiert. Der inhaltliche Kern der Arbeit ist davon unberührt.“