In Blogpost #16 und #17 habe ich die Maske erstellt und texturiert. Im nächsten Schritt widme ich mich der Animation der Maske und konzentriere mich auf die Umgebung und den Hintergrund.
Animieren der Maske
Als nächstes habe ich die Maske animiert. Dafür muss man zu den Objektdaten-Eigenschaften und nach Start- und Endmapping suchen. Setzt man den Wert auf null, verschwindet die Linie vollständig. Setzt man ihn auf 1.000 ist der Pfad wieder sichtbar. Um daraus eine Animation zu machen, habe ich Keyframes hinzugefügt. In der Timeline habe ich mich also ganz an den Anfang (Frame 0) gestellt, und den Wert auf null und einen Keyframe (i) gesetzt. Dann bin ich ungefähr 120 Frames in der Timeline nach vorne gesprungen und habe den Wert wieder auf 1 erhöht und anschließend wieder einen Keyframe (i) gesetzt. Diesen Schritt habe ich dann für alle Pfade wiederholt, und so die gesamte Maskenanimation erstellt. Das Timing habe in individuell von jedem Pfad angepasst, damit nicht alle gleichzeitig und mit unterschiedlicher Geschwindigkeit „wachsen“.
Erstellen der Umgebung
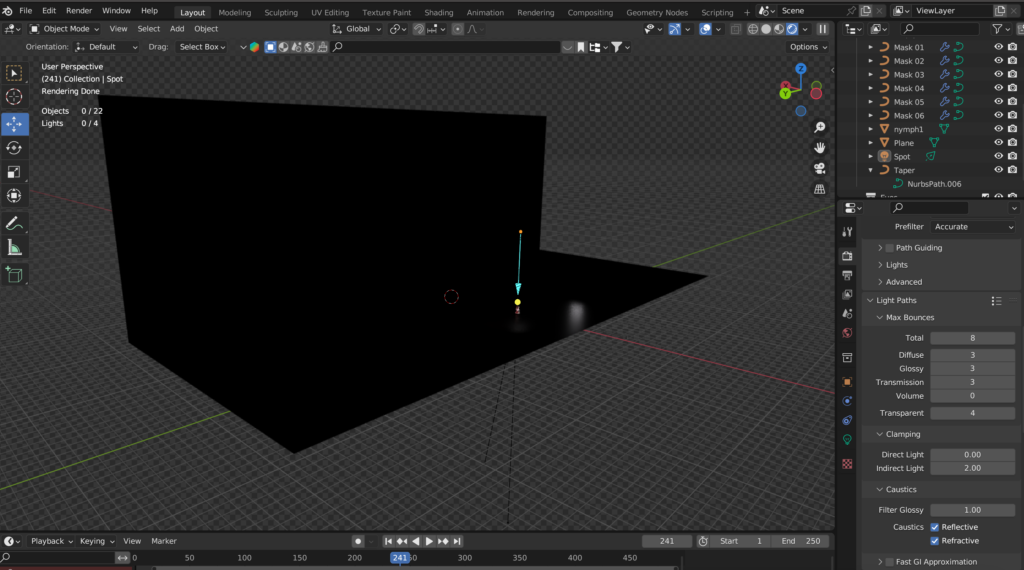
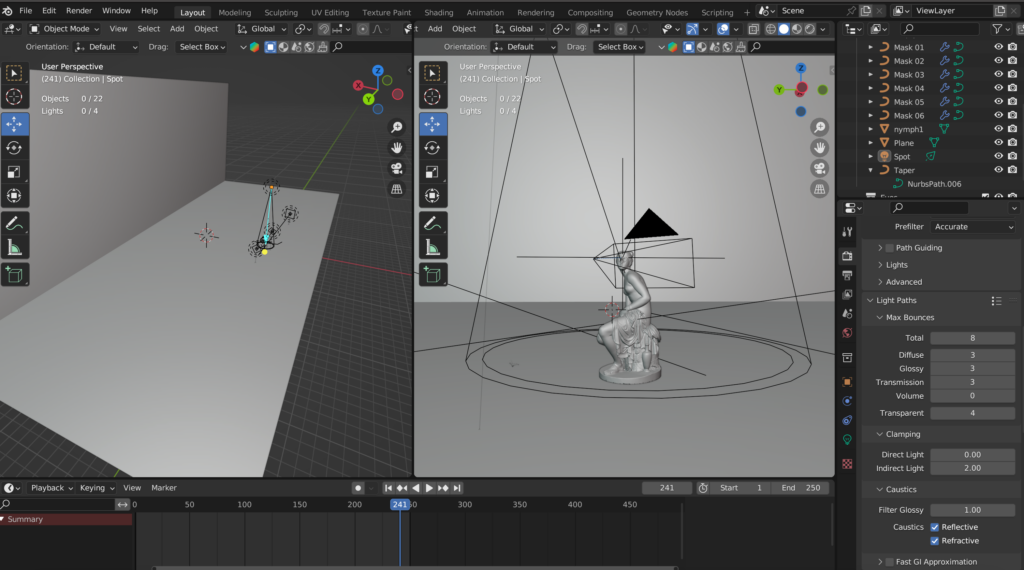
Als Umgebung/Hintergrund wollte ich einen „schwarzen“ Raum erschaffen. Dafür habe ich mit Shift + A ein „Plane“ hinzugefügt, an einem Ende extrudiert (L-Form), anschließend mit schwarzer Farbe versehen. Für die Maske habe ich online nach Modellen gesucht und eine Statue heruntergeladen und importiert. Als nächstes habe ich die Maske an die Statue angepasst, so dass sie gut auf das Gesicht passt. Dafür habe ich wieder einen Pfad ausgewählt und im Bearbeitungsmodus die Vertices nach Belieben angepasst. Die Statue habe ich in die Mitte der schwarzen Fläche positioniert.


Materialien
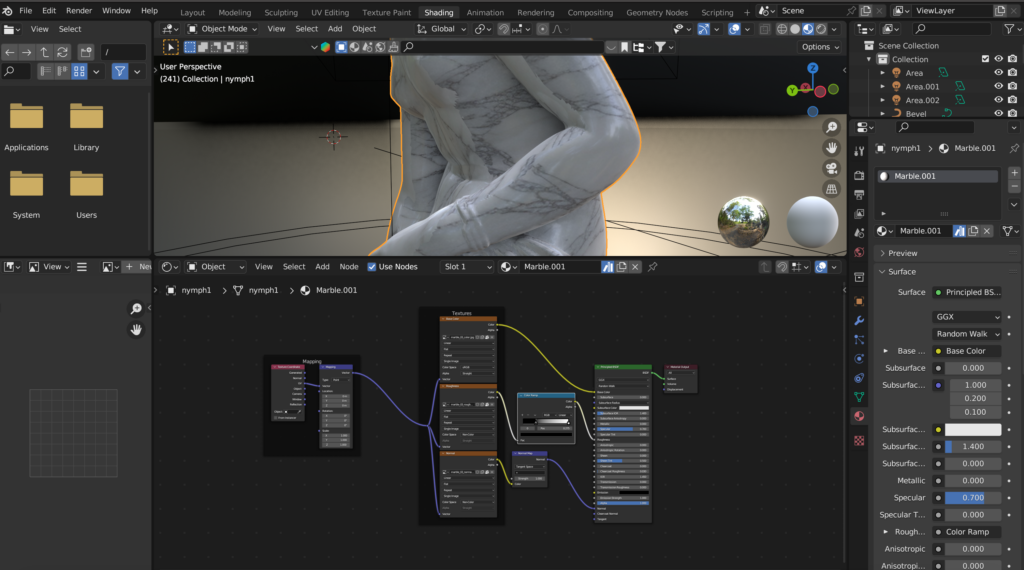
Für das Material der Statue habe ich wieder BlenderKit verwendet. Dafür habe ich nach „Marble“ gesucht und ein für mich passendes Material auf die Statue angewendet. Außerdem habe ich ein Area Light hinzugefügt, damit ich im gerenderten Modus besser sehen kann, wie das Material auf der Statue aussieht.