- Grober Prototyp in FigmaDie Zeit drängt, also habe ich damit angefangen, mir einen Crashkurs in Webflow auf Youtube anzusehen. So empfand ich die Gestaltung eines groben Prototypen in Figma als die geeignete Variante mit dem Projekt zu starten. Ich möchte hier jedoch nur das Layout verstehen, um dieses dann gut in Webflow umsetzen zu können.
- Aufbau der Page in WebflowWie beim programmieren, muss man in Webflow anfangen, die Seite grob zu strukturieren. Hierfür habe ich einen Prototypen in Figma gebaut, welcher am Ende nicht mehr so aussah wie die finale Website.


Nach dem Bauen des Prototypen fielen mir Dinge auf, die so nicht funktionierten.
- Der horizontale Scroll war sehr unangenehm anzusehen, da sich die Poster alle gleichzeitig bewegten, so sah die Seite überladen aus
- Der horizontale “Gallery” look funktioniert nicht so wie ich es mir gewünscht hätte, er wirkt wie ein billiges gallery-template auf mich.
- Die Anordnung fand ich gut, jedoch wirkte das Logo zu groß und die Buttons im Verhältnis zu klein
- Mir entstand zu wenig tiefe, da ich viele überlappende Elemente verwenden wollte, um diesen “cool-but-trashy” Effekt zu unterstreichen.
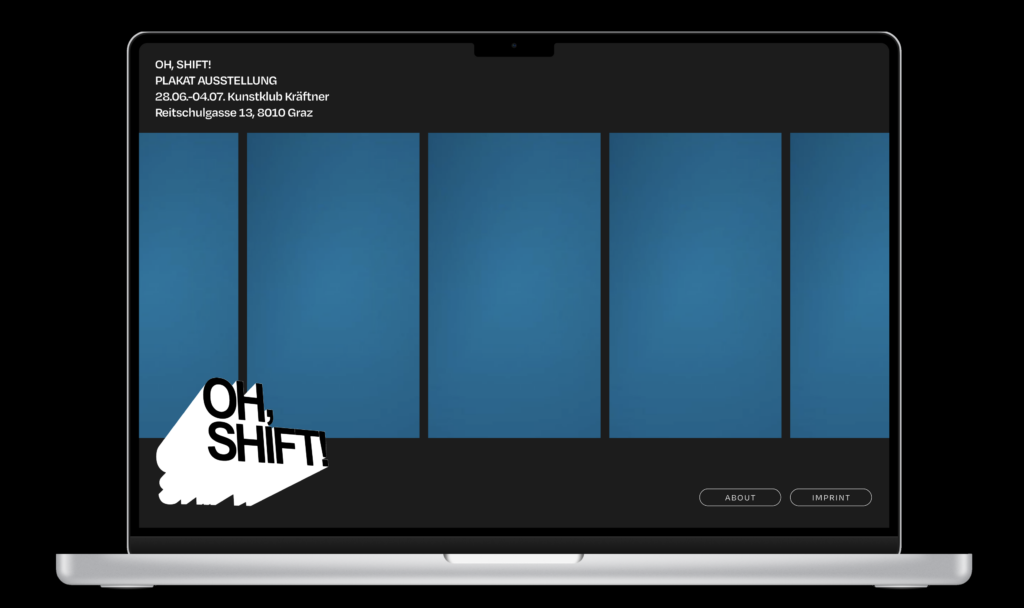
- Die fertige Seite, welche Punkte habe ich abgearbeitet?
- ✓ Klare Gestaltung → Nur die wichtigsten Elemente befinden sich auf der Website, hierarchisch funktioniert sie für mich gut.
- ✓ Minimalistisch → Wenige Elemente: Die Poster stehen im Fokus
- ✓ Micro-Interactions → Ich habe hover Effekte, sowie einen custom Cursor, welche diese Unterstreicht eingefügt.
- ✓ Schwarz/Weiß → Poster sind sehr verschieden, sie sollen der Main Focus sein
Außerdem habe ich einen infinite Scroll Effekt hinzugefügt, welcher auf meinen Inspo-Seiten im Vordergrund stand und einen sehr schönen und außergewöhnlichen Effekt auf der Website erzeugt.
(Ich wollte Bildschirmaufnahmen hochladen, aber WordPress lässt mich nicht, also bitte selbst ausprobieren! 🙂 )