
Master Topic:
Optimizing Design Strategies and Interactive Media to improve User Experience: A Case Study in the Eyewear Industry.
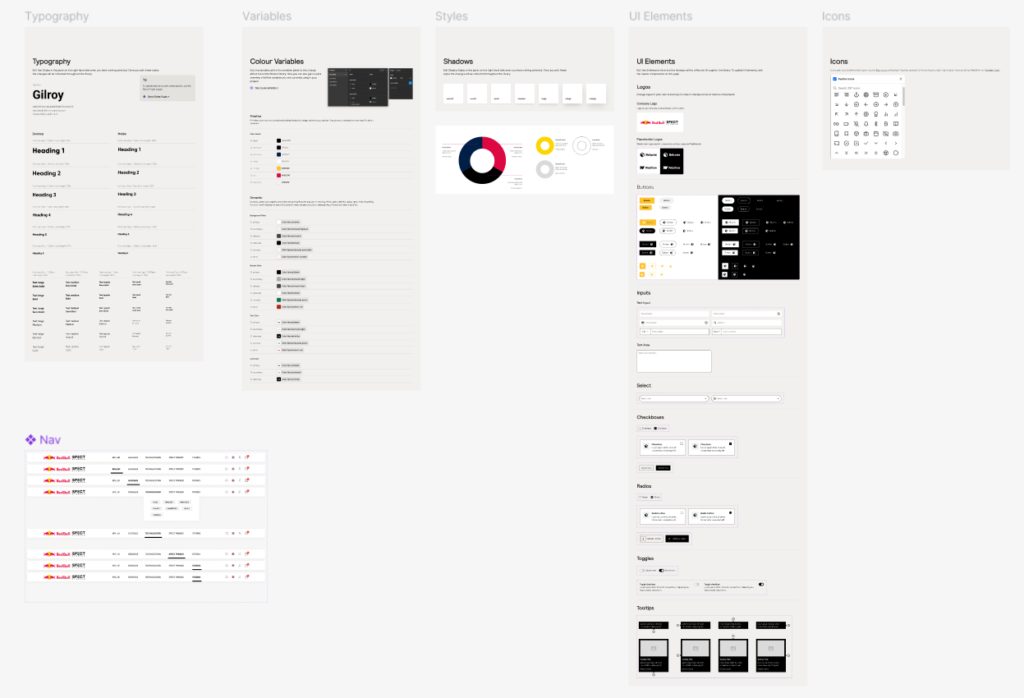
In this blog post, I’ll explore how to effectively organize workflow in Figma using components and font styles, ensuring your designs are both efficient and visually consistent.
Why Organize Your Workflow in Figma?
Organizing your workflow in Figma is crucial for efficiency, consistency and collaboration with your team members.
Once you create a component, you can use it multiple times across your project, and any changes made to the master component will automatically update all instances of that component.
Creating Components:
- Identify Reusable Elements:
- Look for elements that appear multiple times in your design, such as buttons, icons, and form fields.
- Convert to Component:
- Select the element, right-click, and choose “Create Component” or use the shortcut
Ctrl + Alt + K(Windows) /Cmd + Option + K(Mac).
- Select the element, right-click, and choose “Create Component” or use the shortcut
- Organize Components:
- Create a dedicated page in your Figma file for all components. Group similar components together for easy access.
Using Components:
- Drag and Drop:
- Drag components from the assets panel into your design. This ensures consistency and speeds up your workflow.
- Instance Overrides:
- Customize individual instances of a component without affecting the master component. This allows flexibility while maintaining a consistent base design.
Font Styles: Maintaining Typographic Consistency
Creating Font Styles:
- Define Your Typography:
- Decide on the font families, sizes, weights, and colors you will use in your design. This should align with your brand guidelines.
- Create Text Styles:
- Select a text layer, apply the desired text properties, and then click the “Create Style” button in the Text section of the properties panel. Name your text style descriptively (e.g., “Heading 1,” “Body Text,” “Caption”).
Applying Font Styles:
- Consistent Application:
- Apply text styles to all text layers to ensure uniformity. This can be done easily from the Text section in the properties panel.
- Updating Styles:
- If you need to make changes, update the text style in one place, and it will automatically apply to all text layers using that style.
Organizing Your Figma File
1. Pages:
- Use different pages for different stages of your design process, such as Wireframes, Components, and Final Designs.
2. Frames and Layers:
- Organize your frames and layers logically. Use descriptive names and group related elements. This makes it easier to navigate and manage your file.
3. Libraries:
- Create and use team libraries to share components and styles across different projects. This enhances collaboration and ensures consistency across all your designs.
Conclusion
Organizing your workflow in Figma using components and font styles is a time-saver. By leveraging these powerful features, you can streamline your design process, maintain a cohesive visual identity, and collaborate more effectively with your team.