As I mentioned in my last blog post, I needed to develop 2-3 low-fidelity prototypes based on my Design & Research topic. Although I wasn’t completely satisfied with my initial ideas, I selected two and visualized them.

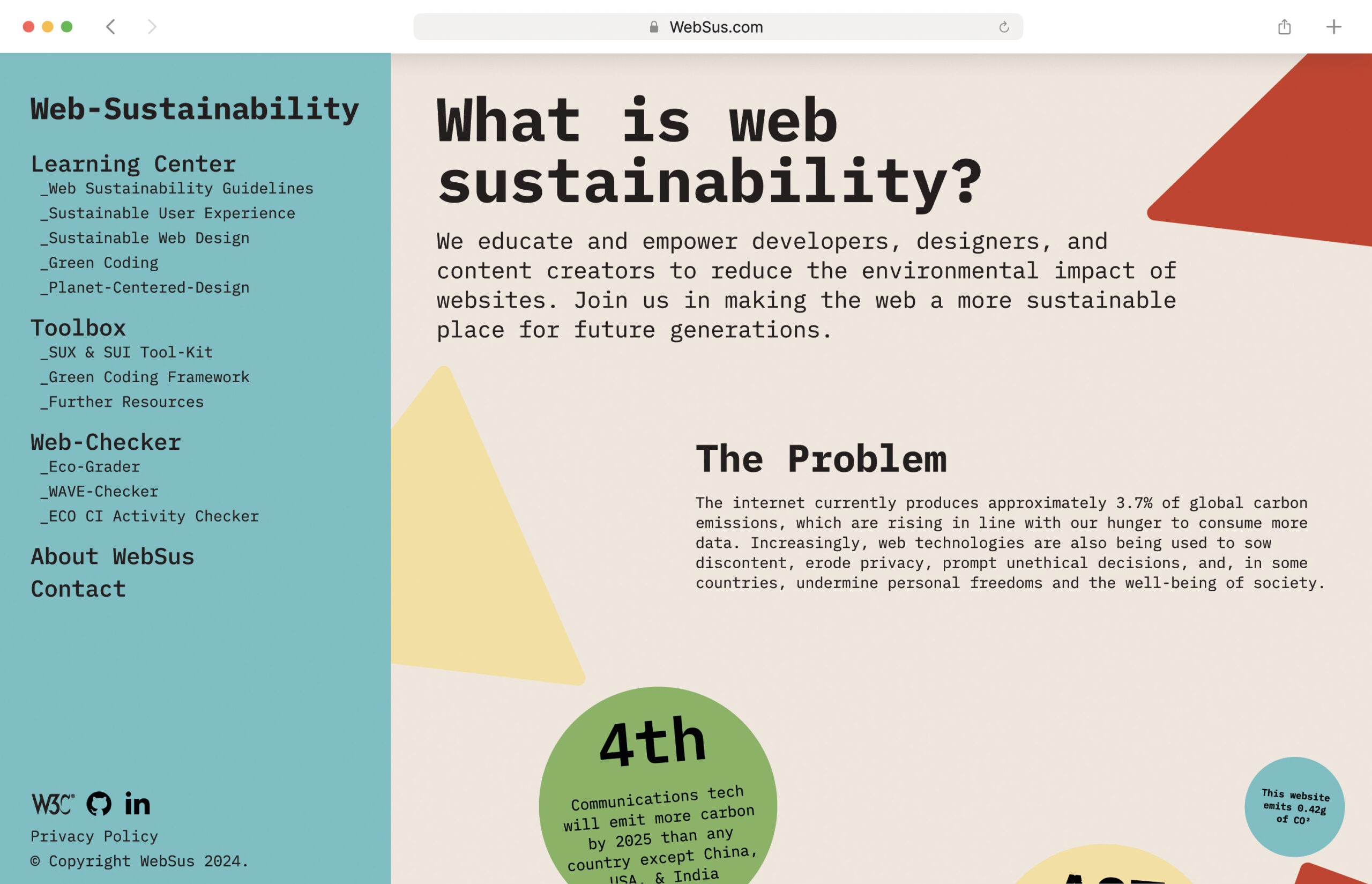
The first one is WebSus, a website dedicated to sustainable web design and development, providing valuable information and useful tools and resources. WebSus aims to educate and empower developers, designers, and content creators to reduce the environmental impact of their websites. The homepage features key sections, such as an overview of web sustainability and practical tips and tricks. The website includes:
- A Learning Center with information about Web Sustainability Guidelines, Sustainable User Experience, Sustainable Web Design, Green Coding, and Planet-Centered Design.
- A Toolbox containing Toolkits for Sustainable User Experience (SUX) & Sustainable User Interface (SUI), a Green Coding Framework, and additional resources.
- A Web-Checker section with links to external services like Eco-Grader, WAVE-Checker, and ECO CI Activity Checker.
- Lastly, an About Us page and a Contact page.
In terms of design, I aimed for a clean, intuitive layout that guides users through the content seamlessly. The sticky menu on the left side of the screen provides easy access to different sections, while the main content area focuses on the actual content. Overall, my goal was to create an engaging and informative platform that promotes sustainable web practices.

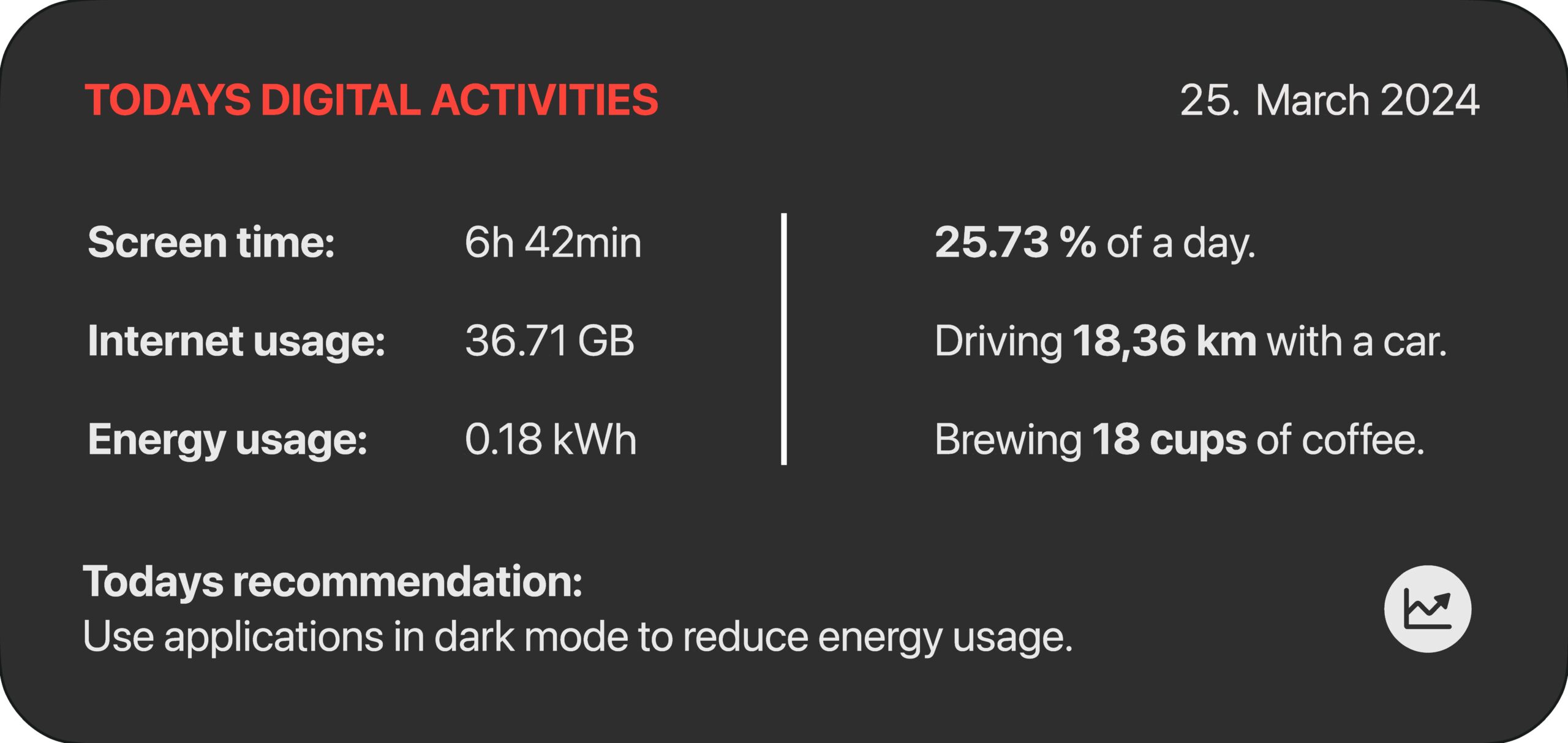
The second prototype is a digital activity tracker, a widget designed for computers, smartphones, and tablets. This widget collects data from the user’s device, converting it into easy-to-understand units to illustrate the environmental impact of everyday digital tasks. For example, it translates data usage and screen time into tangible metrics like the equivalent distance driven by a car or the number of cups of coffee brewed in terms of energy consumption.
In terms of design, the widget is crafted to be user-friendly and visually appealing, ensuring that the information is accessible and engaging. This intuitive design helps users quickly understand the significance of their digital habits, making it easier to adopt more sustainable practices. The goal is to create an informative and interactive tool that seamlessly integrates into daily device usage, encouraging users to be more mindful of their digital footprint.
I’m not sure if I want to keep on working with these ideas and prototypes or come up with something new. Well, I guess we’ll see it in the next post. Cheers!