Here is my finished first prototype. I did enjoy making it, even with all the obstacles I encountered. I truly hope you enjoy it, and I’m looking forward to your feedback.
Schlagwort: new feature
“Intergenerational Digital Storytelling” | 09.2
I did receive some feedback, and it was mostly very positive. However, I won’t be posting the feedback here. Instead, I’ll show some of the additional work that I’ve done—not all, because some have to stay a surprise, hehe. I added and implemented icons and a few more details. Now, I’m going to finish recording everything so I can post it, and you can have a little sneak peek of my application.

‚Till the final entry, bye!
“Intergenerational Digital Storytelling” | 08.2
Okay, I’ve decided that I’m done with my prototype. I’ve added the ‚Add Sibling‘ section, a questionnaire for that page, and how the Dashboard would look when you save those changes. I also created the possible ‚Add Grandparents‘ sections. Now, I’ll give it to some friends and colleagues to get their feedback. The next entry will most likely be about their feedback.


I am also looking forward to your feedback and I hope you don’t mind me having a more open approach with these blogs.
“Intergenerational Digital Storytelling” | 07.2
I’m done with the ‚My Profile‘ section. I think? I’ll probably need to add some more questions and options in the dropdown menus, but that is a problem for another day—tomorrow. For now, I’m done with this and with this night!

Good night! (or good morning, I don’t know when will you be reading this)
“Intergenerational Digital Storytelling” | 06.2
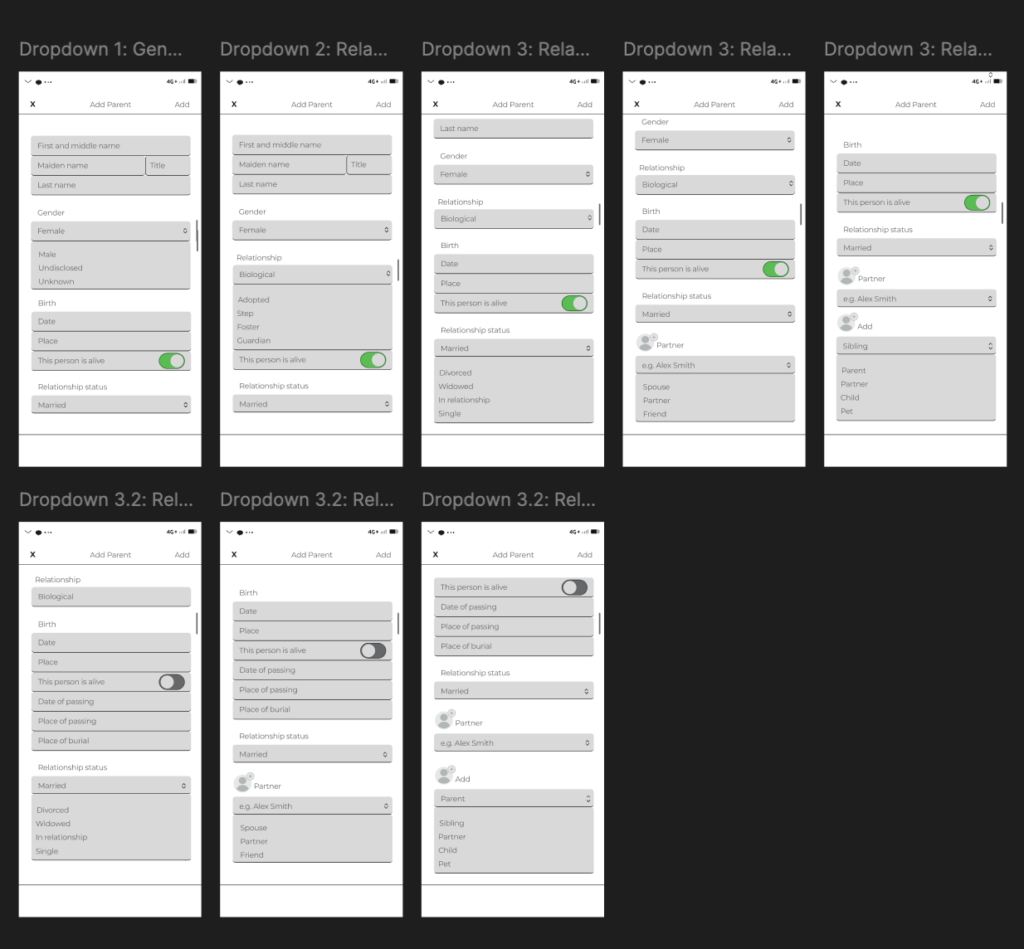
I did the best I could for the dropdown menus for now. You can see the options that the dropdown menus have, but you can’t choose any of the given options yet—I still need to figure out how to do that on my own, of course, because I still refuse to watch any tutorials. Don’t ask me why; I obviously don’t like myself, haha. 🥲
I don’t think I’m finished with this part and the options within the dropdown menus because I think there will be more follow-up questions depending on what option you choose within the dropdown menu—if that makes sense? I hope it does. Before I went too far down the rabbit hole, I remembered that this is supposed to be my *first prototype*, so honestly, what I have from the options is just enough for now. At least for me.

Next, I’ll work on the ‚My Profile‘ section, and maybe ‚Add a Sibling‘ and ‚Add a Grandparent.‘ We’ll see where the night takes us!
‚Till next entry, poyi!
“Intergenerational Digital Storytelling” | 05.2
I did a few more pages, and maybe like 17 more pages for the drop-down menus. You know how I said that I’m figuring out Figma on my own? Well, let’s just say that Figma really isn’t my friend. After doing all that, I decided I didn’t like any of it, so I deleted it all, lol. When I say that Figma is not being my friend, I mean it—Figma 👏 is 👏 not 👏 my 👏 friend!
Anyways, enough with the negativity. I took a new approach and made a page with a questionnaire to fill out when adding a parent. That type of questionnaire will be present for all family members that you would like to add. Of course, they won’t all be the same, though some questions might be repeated. In addition to this page, I created another one with some additional questions for when a certain family member is, unfortunately, no longer alive.

I will continue with making drop-down menus for these pages. After I’m done with that, I will add the ‚My Profile‘ section as well as the sections for adding siblings and grandparents.
‚Till next entry, bye!
“Intergenerational Digital Storytelling” | 04.2
For now, my progress is small but still progress. For whatever reason, I’ve decided not to look at tutorials and instead try to figure out how to use Figma by myself. Let’s just say that I have some work done, but it is not going too fast, haha. I also found some free resources on Freepik that I downloaded (I also have the paid version) for the profile pictures. This is in case users are not comfortable putting their own picture or don’t have a picture of a family member at that moment. They can use some of the icons that will be available.

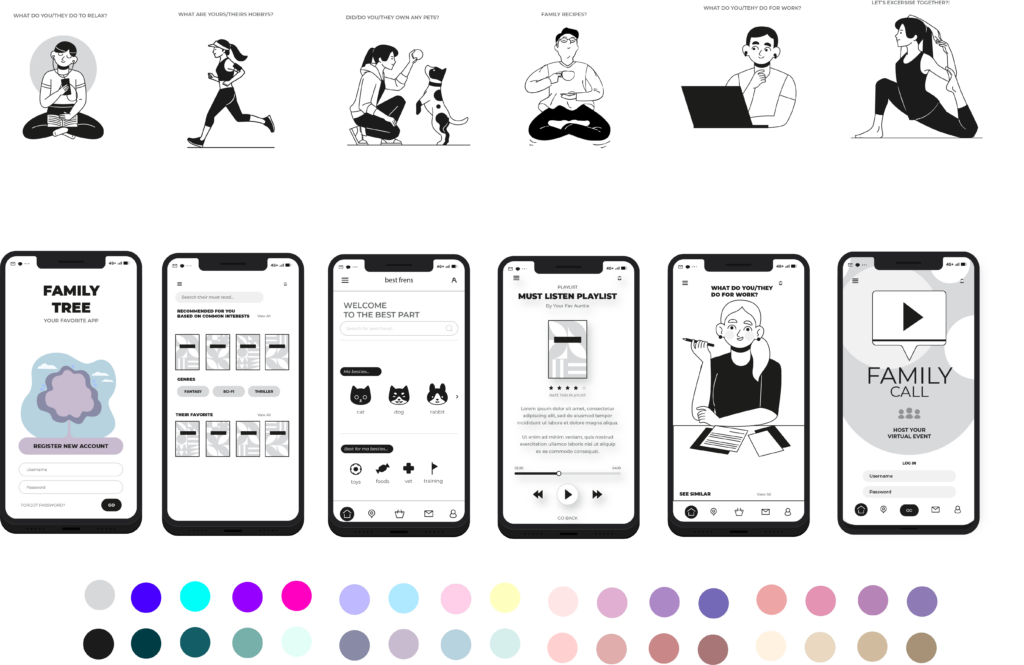
In addition, I have made the login page, password reset page, account creation page, and the first page of the dashboard.

That’s it for now, see you in the next entry 🙂
“Intergenerational Digital Storytelling” | 03.2
In my last blog entry, I mentioned that our discussion provided me with valuable insights and new ideas on how to move forward. I was excited to implement the strategies we discussed and explore the possibilities for my app. However, after talking to people who are familiar with my idea in depth, thanks to hours of discussion, I realized that our 15-minute intense discussion was not enough for me to present my idea accurately. We ended up discussing a concept that resembled Facebook or social media for family, but that wasn’t quite what I had in mind.
Social media typically revolves around individuals talking about themselves, whereas my idea is more about others writing about you. The concept of a ‚Tinder for family‘ where you swipe left and right, and answer yes or no questions, didn’t resonate with me in the end.
So now, I am planning to take a more gradual approach to showcase my idea. I will start by developing a Figma prototype with a login/register page, allowing users to input their information for the first time and answer simple questions about their immediate family, such as questions about their parents, siblings, partner, and/or children. I say it will be quite a lot of work already because almost all info needs its own page. For instance, there will be pages for login/register, password reset, a dashboard prompting users to fill in personal information, and separate pages for entering details about parents, siblings, spouse/partner, children, and so forth.
This alone will take me some time to create, and I believe that in addition to these, including information about siblings‘ partners, their children, details about grandparents, their siblings, spouses, and children would sufficiently flesh out this prototype.
I’m eager to see how this structured approach will unfold, what insights it will bring and how big of a rabbit whole will I dig for myself this time.
“Intergenerational Digital Storytelling” | 02.2
Prior to our meeting and our very interesting, fun and enlightening conversation, I had made some progress on my master’s thesis prototype (the image below). For my thesis, I chose to develop a genealogy app. However, unlike traditional ‚family tree apps,‘ my focus is more on storytelling and preserving family legacy.
This *unique* approach presented some challenges, particularly in figuring out how to approach, start and develop the project. Our discussion provided me with valuable insights and new ideas on how to move forward. I am now excited to implement the strategies we discussed and explore the possibilities for my app.

“Intergenerational Digital Storytelling” | Summary | 01.2
For my Master’s Thesis I’ve been conceptualising a Genealogy App with a twist. It’s not just about tracing family trees; it’s about creating a digital space where families can connect, share stories, and preserve their legacies for future generations in a way that’s meaningful and accessible to everyone, regardless of age or tech-savviness.
The idea sprang from my personal and a deep-seated belief in the power of storytelling. It’s a project close to my heart because it’s about more than just technology; it’s about capturing memories, bridging generations, and celebrating what makes each family unique. For me, this project is personal. It’s about cherishing memories of my late father and ensuring that future generations know his story. But it’s also about capturing the wisdom of our elders, like my partner’s 96-year-old grandfather, so that his legacy lives on for our future children.
At its core, the app is all about inclusivity and storytelling. It goes beyond the traditional family tree format by allowing users to upload photos, videos, and audio recordings of their relatives, ensuring that their stories are preserved in a rich and immersive way and that their legacies lives on. And it’s not just about the past; it’s about recording the present too – from milestone moments like graduations to everyday joys like family gatherings.
Privacy is a major concern, especially when it comes to sharing personal family stories. That’s why the app would incorporates robust privacy features like password protection and tiered access controls, giving users full control over who can view their content.
But creating this app isn’t without its challenges. From ensuring the app works seamlessly across different devices and operating systems to ensuring it’s easy for everyone to use, there’s a lot to consider. Plus, there are privacy concerns, security vulnerabilities, and regulatory hoops to jump through and with that, there’s a lot to consider.
However, I’m confident that with careful planning, user feedback, and interdisciplinary collaboration, I (we) can overcome these challenges and create something truly impactful.
So, while the app itself is still in the conceptual stage, I believe it has the potential to make a real difference in how families connect and preserve their legacies in the digital age. And that’s what I hope to explore and demonstrate through my Master’s Thesis.
Some specific problems I might encounter that I (yet) might not know how to solve:
- Complex User Interface Design: Designing an intuitive and user-friendly interface for a genealogy app that caters to users of all ages and technological proficiencies can be challenging. Balancing simplicity with comprehensive features while ensuring ease of navigation for both tech-savvy and less experienced users might pose a difficulty.
- Cross-Generational Usability: Designing for diverse age groups with varying digital literacy levels presents a significant challenge. Creating an interface that is accessible and engaging for both younger, tech-savvy users and older generations who may be less familiar with digital technologies requires careful consideration of usability principles and accessibility standards.
- Multimedia Integration: Integrating various multimedia elements such as images, videos, text, and audio recordings seamlessly within the app could present technical and design challenges. Ensuring consistent user experience across different media formats and optimising performance while maintaining visual appeal may require innovative solutions. (but this one is also on the developers)
- Privacy and Security Concerns: Implementing robust privacy and security measures to protect users‘ personal data and family stories is paramount. However, striking the right balance between ensuring data security and maintaining user-friendly access controls without compromising usability could be a delicate task.
- Feedback Management: Gathering and incorporating feedback from users, advisors, and stakeholders throughout the design process can be challenging. Synthesising diverse perspectives, prioritising feedback, and iteratively refining the design based on user input while maintaining the integrity of my vision may require effective communication and negotiation skills.
- Prototype Iteration and Testing: Iteratively prototyping and testing different design iterations with potential users to gather feedback and validate design decisions is essential. However, conducting usability testing, analyzing user feedback, and iterating on prototypes within the constraints of time and resources could be challenging.
- Presentation and Documentation: Effectively communicating my design process, rationale, and outcomes in my master’s thesis presentation and documentation is crucial. Ensuring clarity, coherence, and persuasiveness in articulating my design decisions and the value proposition of my genealogy app concept might require strong storytelling and presentation skills.
How I think I should approach prototyping and why:
- Paper Prototyping: I would start by sketching out rough designs of each screen (at least the fist few ones) and interaction on paper. This method allows for quick iteration and exploration of different layout ideas. I could then gather feedback from peers or potential users before moving on to digital prototyping.
- High-Fidelity Prototyping: As I refine the design, transition to high-fidelity prototypes using tools like Figma. Add visual elements, colours, images, typography etc., to create a more polished look and feel. I think that this stage is crucial for getting a realistic representation of the final product.
- User Testing: Throughout the prototyping process, conduct user testing sessions to gather feedback and identify areas for improvement. Observe how users interact with the prototype, listen to their feedback, and iterate based on their insights. This iterative approach ensures that the final design meets user needs and expectations.