In this blog post, I’d like to touch on a general web design practice, that shows it’s important in map design as well. Building a complex map like Vanlifezone’s requires a framework to build with. Although technically possible with vanilla HTML, CSS, and JavaScript, a framework like NextJS takes care of a lot of pain points, like SEO, caching, server-side rendering and client-side loading.
NextJS, the framework I’m building the map with, is based on React, a JavaScript library for building user interfaces. React is built around the concept of components, which can be thought of as reusable pieces of code. Using components, complex user interfaces can be broken down into smaller, more manageable parts.
Similarly, when designing a more complex interface, components should be used for reusability across different areas of the UI. For me, it was important that these components reflect the same code-based React components in the repository. This insures that I can design the UI the same way I code the map.
One such example is the location popup card, which shows more detailed information about a location after it is clicked on. Without user testing, I can only make informed assumptions and heuristic evaluations for deciding what type of information to display on this popup. But having been on vanlife adventures myself, I have a decent grasp on what info is necessary during these types of travels.
Of course I also want to keep the goals of Vanlifezone.com in mind, both for building a community of active users and financing the project. Because of this, we have decided that businesses can pay to have their business displayed more prominently on the map, and also have additional information in their popup.
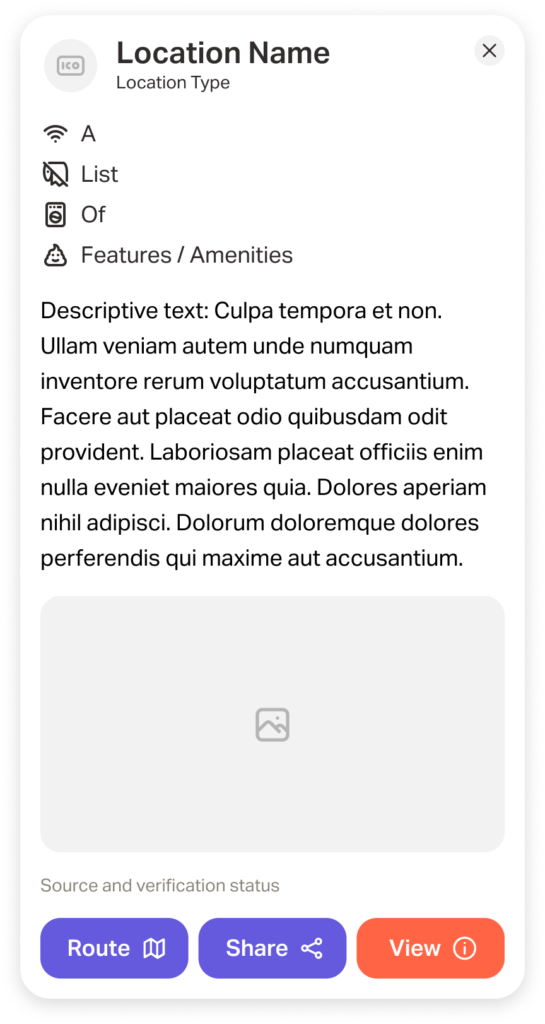
Below is a first version of how this popup looks like – it includes:
- Icon/profile picture for the location type
- Name of the location
- Location type
- A list of features and/or amenities
- Descriptive text
- One or multiple relevant pictures
- Source (User, OSM, etc.) and verification status (Paid partner, verified by community, unverified)
- A row of buttons for routing to, sharing, or viewing the location in more detail

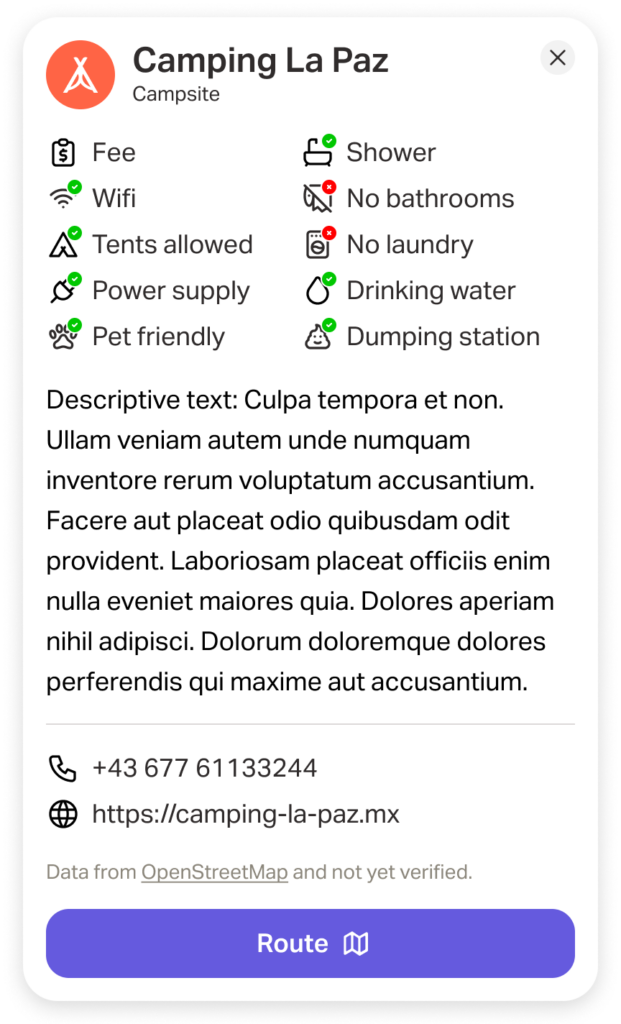
I am writing this blog post a few weeks after this design has been made, and already there are some considerations for information that might be important to include. During early user testing it was pointed out that pricing information and availability (relating to camp sites) is valuable and often tricky to find, due to seasonal pricing. The amenity could also have better visualizations of the availability of amenities, and contact information could also be useful to include in the popup. This led to a newer version of this popup (still excluding pricing and availability information). Note that the buttons at the bottom are also variable, depending on what information is available.

Of course, this is only the start. As more testing is done, I will have to adapt the design and functionality of this and other components.