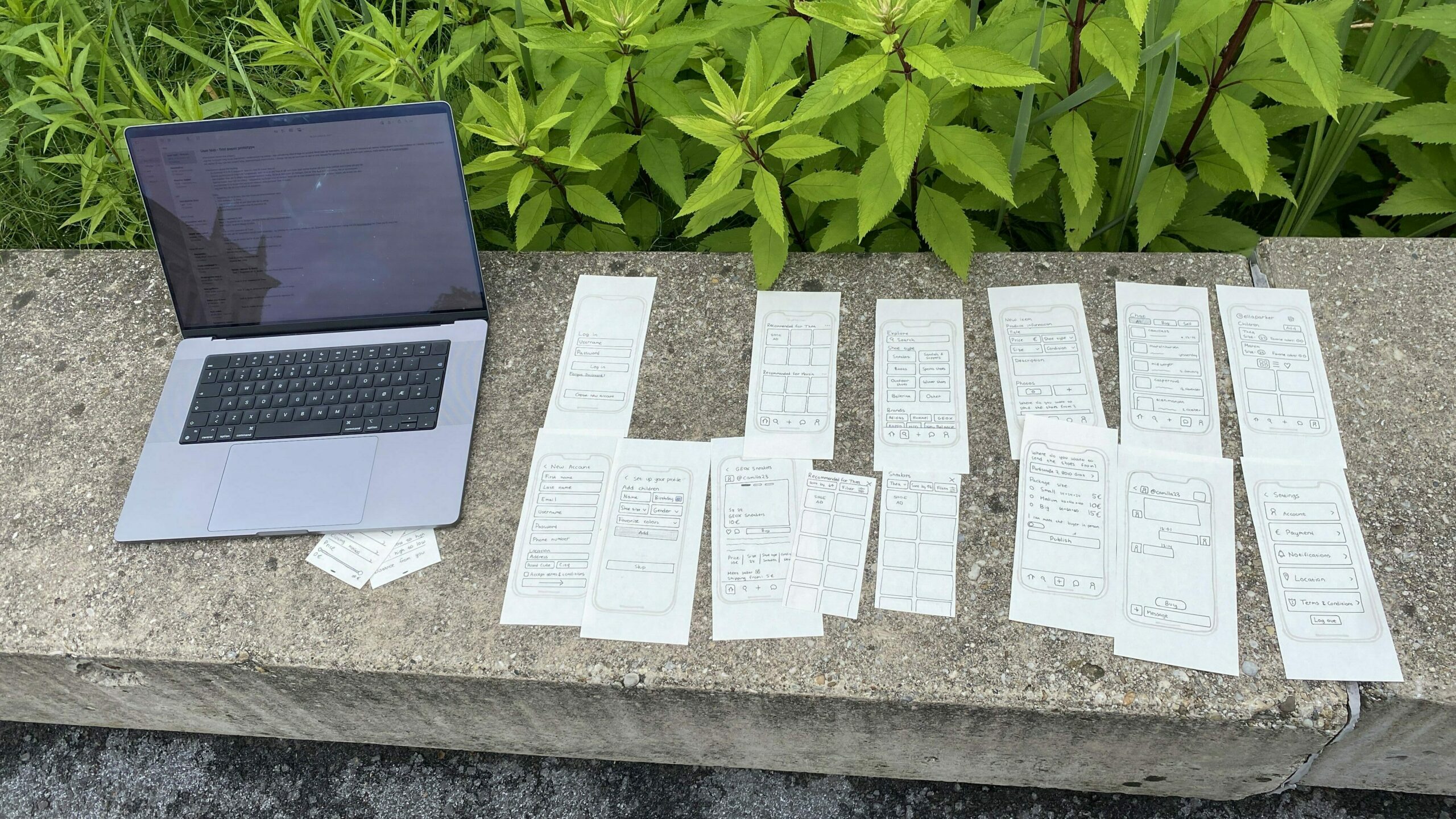
I conducted two user tests with the paper prototypes so that I could get feedback and recommendations before creating a prototype in Figma. The testers first got some brief information about the project before I presented how the test was going to be conducted. The test consisted of five tasks where different features were involved so that I could understand how the different elements are perceived from others.
Here are the three main questions I aimed to answer with this test:
- Is the content understandable and intuitive?
- How is the interaction of specific elements perceived?
- When there are multiple ways to solve a task, which one is preferred?

The two people testing the prototype are females in their twenties. Both of them are tech-savvy and have used second-hand apps before.
The five tasks:
- Register a new user (you can make up the information yourself).
- Find sneakers for Thea.
- Create an ad for a pair of shoes you want to sell.
- Change Martin’s shoe size to size 25.
- Change your location.
User test 1
Task 1: Went quickly, understood how to add a child.
Task 2: Went straight to a specific ad on the home screen, which happened to be a sneakers ad. Didn’t realize you could click on „recommended for Thea“ to see more options.
Task 3: Went well.
Task 4: Did it via the home screen.
Task 5: Profile page -> then settings.
User test 2
Task 1: Went quickly. Understood ad child. No problems
Task 2: Went to explore, and then sneakers, and saw that it was already set to Thea.
Task 3: Created the ad without problems. Fast
Task 4: Went to profile page and clicked on his shoe size
Task 5: Went to profile page and then settings and clicked on location
Main findings
- It is not clear that it is possible to click on the “recommended for Thea” to find a more detailed display. Need to make that section look clickable
- Changing the shoe size of a child can be done two ways and both paths were used by the test subjects.
- Most tasks were conducted without any problems.
It was slightly challenging to conduct the tests alone. There is a lot to organize when doing tests with paper prototypes and the organizing can sometimes take the focus away from observing the tests. I also wanted to take notes along the way, but it was too challenging to do both that, observe and organize the paper prototypes. Next time I would want to get help from others to take notes and observe.
🩴 🥿 👠 👡 👢 👞 👟 🥾 🩴 🥿 👠 👡 👢 👞 👟 🥾 🩴 🥿 👠 👡 👢 👞 👟 🥾 🩴 🥿 👠 👡 👢 👞
I will work on the findings, implement some changes and create a prototype in Figma for the big reveal in the last blog post.