Icons in general
When designing icons, start with a consistent grid to ensure alignment and visual stability. Use simple geometric shapes like circles and squares for a clean foundation. Ensure all edges, lines, corners, and curves are mathematically precise for a polished look. Maintain aesthetic unity with consistent design elements across all icons. Avoid unnecessary complexity – use details sparingly for clarity and recognition. Finally, add distinctive elements to make your icons unique and memorable. This is a short summary of what Smashing Magazine says about icon design. These principles apply to map icons as well and is a good starting point for creating my own icons.
OpenStreetMap Icons
OpenStreetMap has their own design language – it employs simple, straightforward icons that can be easily understood at a glance. They use a variety of shapes and colors to differentiate between different types of locations, such as parks, restaurants, and hospitals. There is a full list and guide on how these are implemented on the OSM Wiki.
While OSM is great for clarity, the design language of their icons and symbols feels a bit outdated compared to today’s design trends. So while it is a great resource for inspiration and checking on norms, I will design my icons differently than those from OSM.
Designing custom icons for Vanlifezone.com
Vanlifezone.com caters to people in the van life community, and the map I am building should display relevant information for this community. These will only be used for the points/nodes layer, since polygon/fill or line layers are better described with a key or accompanying text along the line or outline of the layer.
As you have seen in the previous blog post, I’ve already created a list of layers that I want to map. I searched the web for inspiration and found Apple Map’s solution for icons to be best in conveying information without convoluting the map unnecessarily. They use colored circles which enclose the symbols.

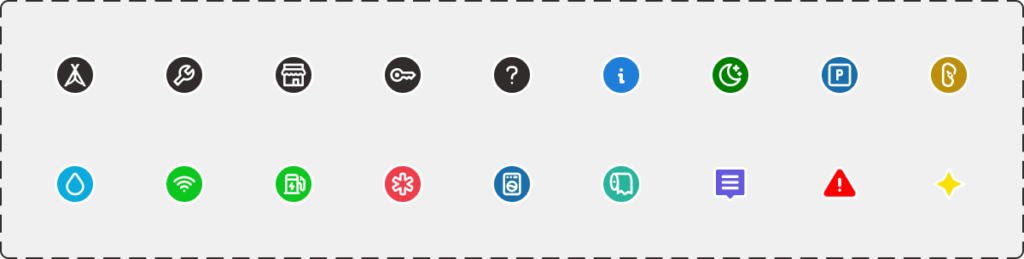
My icons were create from a mixture of custom icons (tent, wrench, storefront, key) and open source icons from tabler-icons.io. Special icons (article, warning, hotspot) are not contained in a white-bordered circle like the other icons. I wanted to differentiate these because on the one hand, they are user generated content, and on the other hand, they have higher importance on the map.

Icon density, clustering, and zoom levels
Another aspect of implementing icons into the actual web map is the consideration of zoom level for displaying the icons. This is crucial, as showing the icons at a very low zoom level (map is zoomed out far) can be overwhelming for the user, browser, and data transfer bandwidth. Showing icons too late, so at a high zoom level, will not be beneficial to the user, as they would have to zoom in way too far to see relevant information for an area.
I found that a zoom level of 8.5 – 9 is a good middle ground for these two issues.
Another aspect to consider with icon placement is the icon density. If the density of icons on a map is too high, it’s good practice to implement clustering to avoid overwhelming the user. Clustering groups nearby icons together to improve readability and user experience. As the user zooms in, clusters break apart to reveal individual icons, providing more detailed information. The clusters are visualized by a bigger circle, displaying the number of clustered points of interest in the middle.
If clustering wants to be avoided, another solution is to simply not show all icons at once. In Mapbox there is a setting to not allow icon overlap, so as the user zooms in more icons will become visible when more screen real estate is available.
https://wiki.openstreetmap.org/wiki/OpenStreetMap_Carto/Symbols
https://wiki.openstreetmap.org/wiki/Map_Icons
https://www.smashingmagazine.com/2016/05/easy-steps-to-better-logo-design