For the design of the instructional materials for my origami experiment, I focused on ensuring clarity and ease of understanding without relying on words. The goal was also not to make them look perfect but rather a quick approach to start testing with small experiments. Here is a look into the process and considerations that went into designing both the static and animated instructions.
Instructional Design Considerations
To make the instructions universally understandable, I used the following visual strategies:
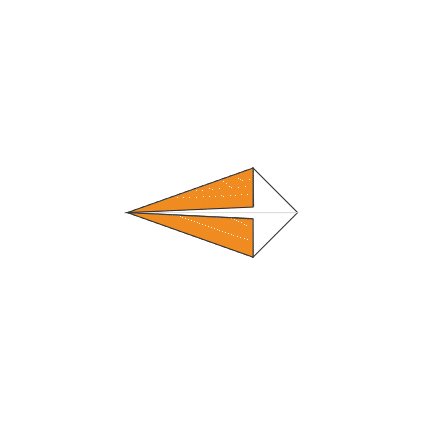
- Color Coding: The paper’s front side is shown in white, and the backside in orange. This distinction helps users follow the folds more easily.
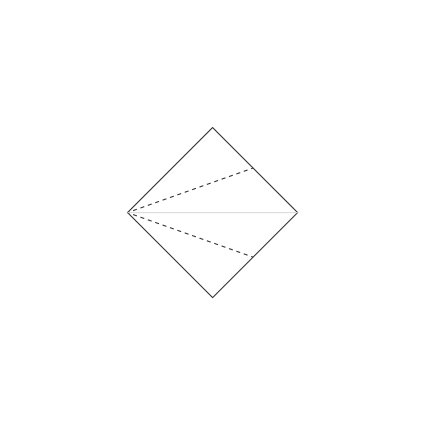
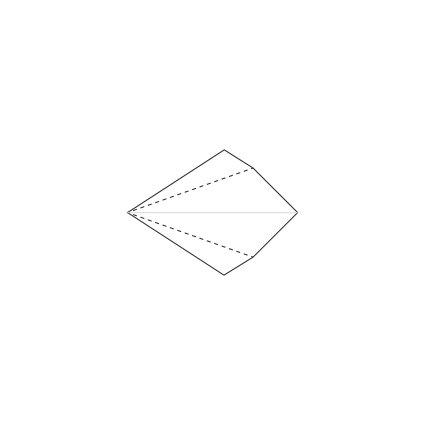
- Outlines and Creases: The paper always has a black outline to define its shape. Creases from previous folds are shown in grey, while creases needed for the current fold are illustrated with dotted lines.
- Depth Indication: In later stages, a darker orange shade is used to show depth, making complex steps clearer.
Creating the Static Instructions
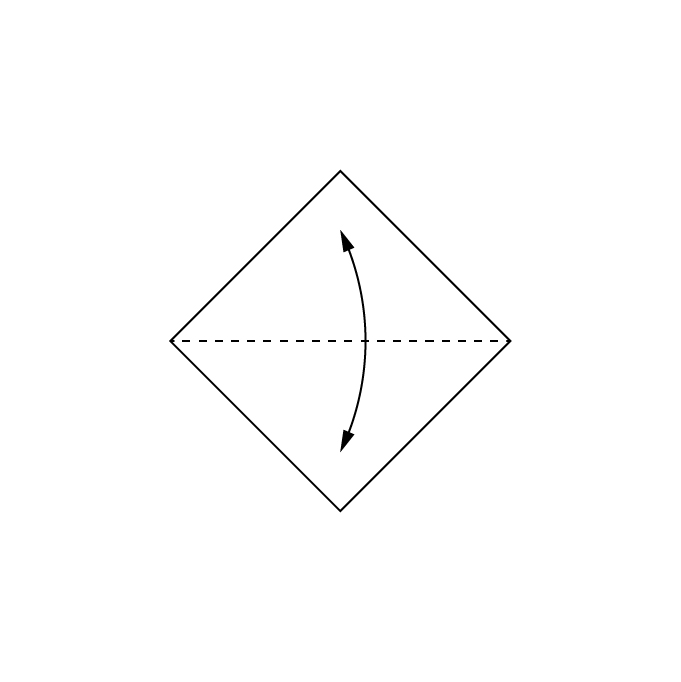
For the static instructions, I used Adobe Illustrator. For visual aid, arrows were added to guide users through the folding process, enhancing understanding at each step. Each fold is depicted clearly, with emphasis on the transition from one step to the next, ensuring that users can follow along without confusion.
Creating the Animated Instructions
The files for the animated instructions were prepared in Illustrator and segmented into different layers to prepare them for animation. These layers were then imported into After Effects for animation. Unlike the static version, no arrows were used. Instead, the animation relied on the movement of the paper to convey the steps, allowing users to follow the folding process through motion.
Ready for Testing
I am now prepared to test the instructions effectiveness. The next step is to gather feedback and observe how users interact with each type of instruction, aiming to find insights into the strengths and weaknesses of static versus dynamic instructional methods.