In diesem Adobe-Live-Stream während der OFFF16 spricht Michael Flarup, ein Designer und Experte für Icon-Design, über seine Arbeit und gibt praktische Tipps. Er teilt seine Leidenschaft für Icons, die er als die „Juwelen des Designs“ beschreibt, da sie eine präzise und komprimierte Form der visuellen Kommunikation darstellen.
Schwerpunkte des Streams:
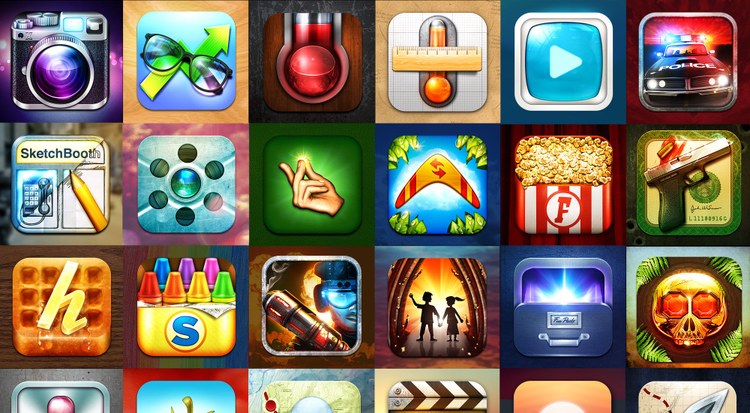
- Hintergrund und Inspiration: Flarup hat über 15 Jahre Erfahrung als Designer und arbeitet weltweit an Projekten in verschiedenen Bereichen wie Spiele, Produkte und Interface-Design.Seine Arbeiten umfassen sowohl Illustrationen als auch funktionale Icons.
- Techniken und Tools:
- Er betont die Bedeutung von Details und Präzision, besonders bei Icons, die oft in verschiedenen Größen erstellt werden müssen.
- Flarup verwendet Photoshop für rasterbasierte Icons und empfiehlt ein Icon Template, welches die Erstellung und Anpassung von Icons in unterschiedlichen Größen erleichtert.
- Die Kombination aus realen Texturen und digitalen Elementen gehört zu seinem typischen Stil.
- Kreative Ansätze:
- Flarup experimentiert gerne mit Farben, Formen und Einschränkungen, um einzigartige Icons zu schaffen, die ästhetisch und funktional überzeugen.
- Er spricht darüber, wie man durch Vereinfachung und visuelle Harmonie stärkere Designs entwickelt.
- Lernressourcen:
- Neben Fachliteratur empfiehlt er, andere Designs zu analysieren und eigene Experimente zu machen.
- Flarup bietet auf seinem YouTube-Kanal weitere Tutorials und Tipps, um anderen Designern den Einstieg in das Icon-Design zu erleichtern.
Bezug zur Masterarbeit „Iconic Type“
Flarups Fokus auf die visuelle Harmonie und die detaillierte Ausarbeitung von Icons passt sehr gut zu meinem Thema. Seine Methode und Tipps, durch Reduktion und gezielte Akzente visuell überzeugende Ergebnisse zu erzielen, bietet wertvolle Ansätze für die Gestaltung typographisch abgestimmter Icons.